高さの違う2里を同じ高さにしたい
ulとliを使って配置し、親要素ulを設定しています
サブ要素 li は次のように設定されます:
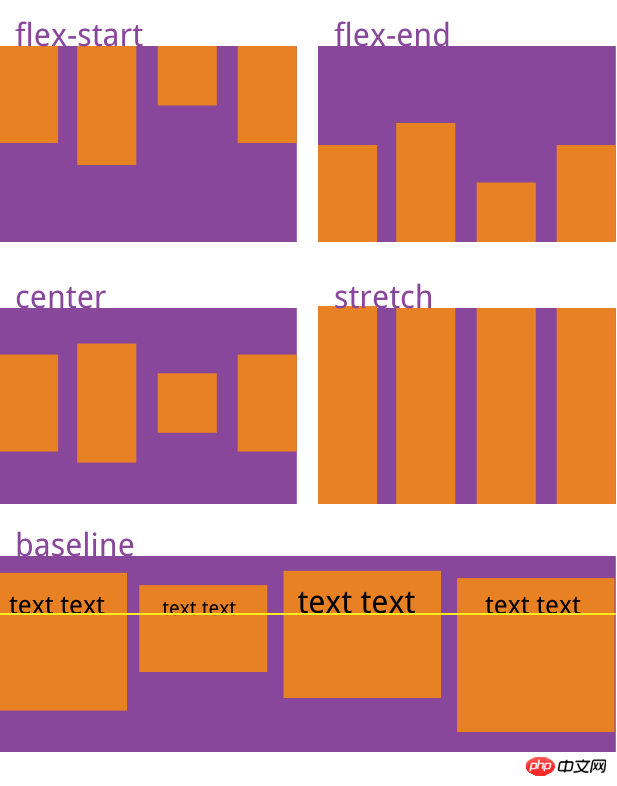
親要素のalign-itemsをストレッチに設定するとこうなります。 。 。
高さの異なる2つのリを同じ列に同じ高さにする設定方法を教えてください
align-items 属性
align-items 属性