みなさん、こんにちは。前回 Babel のインストールについて質問してから時間が経ちましたが、Ruan Yifeng 先生のチュートリアルを見てようやく混乱が軽減されました。前回質問してからまだ進歩があります。
/q/10...
まず、Babel フォルダーを作成しました

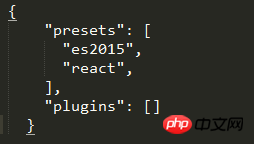
1 .babelrc ファイルを作成します
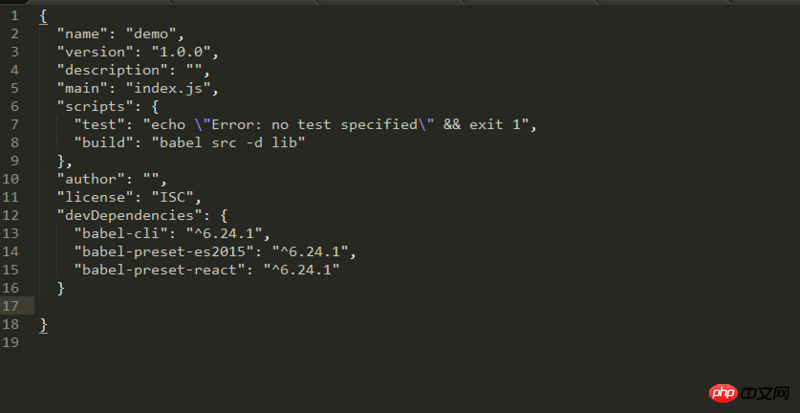
2 npm init を押して Enter キーを押し、package.json ファイルを作成します
3 npm install --save-dev babel-preset-es2015 をインストールします

npm install --save-dev babel-cliをインストールします
package.jsonファイルを書き換えて、npm run実行用のスクリプトを追加します

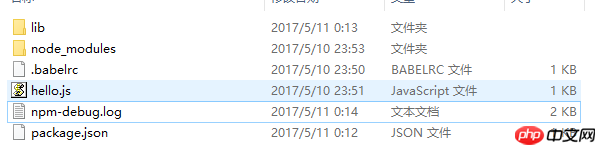
この時のディレクトリ構造は、hello.js にクラス class Foo{} を書きました。ここまではすべて順風満帆でした

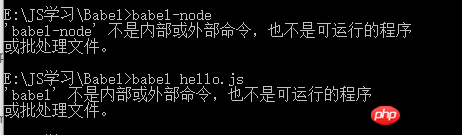
Ruan Yifeng 先生のチュートリアルを参照してください。Babel-node を実行するとエラーが発生します。これは私にとっては少しわかりにくいです。
最初に lib フォルダーを削除しようとしましたが、それでもエラーが発生しました。エラー メッセージを読んで、最新バージョンがインストールされていることを確認してください。node と npm は問題なく公式 Web サイトからダウンロードされた最新バージョンです。npm も 3.10.10 です。デモに問題がある可能性があります。 npm 自体ではなくパッケージです。解決方法を教えてください



あなたに足りないのは、npmでもbabelでも、コマンドラインの基本的な知識です。
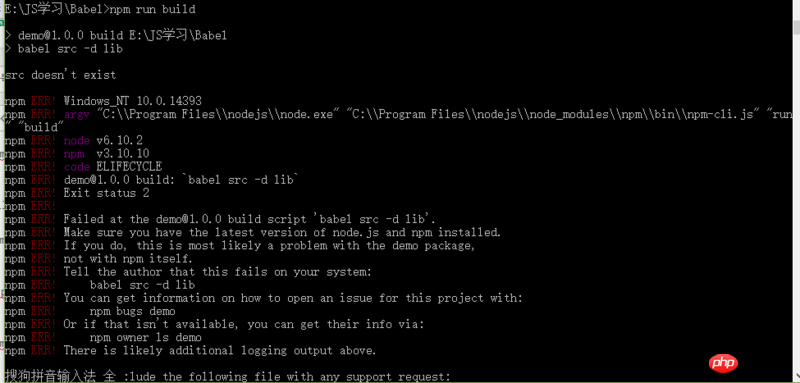
npm run ビルドが失敗する理由は、チュートリアルに従ってフォルダーを正しく作成しなかったためです。 ! !
エラー メッセージは明らかです。「src が存在しません」、src ディレクトリが存在しません。また、理解できない場合にエラーを報告するのも混乱します。
これは、他の人があなたに何かが間違っていると言うときですが、あなたはそれを理解していますが、それを頭の中に取り込まず、なぜ私が間違っているのか、なぜ私が間違っているのかを考え続けますが、他の人はあなたにはっきりとバベルはそうだと言ったときです非常にだまされました、npm も非常にだまされました、Babel は労働者も管理者も src ディレクトリを見つけることができず、特定のエラーを出力したと言いました。 。 。 。 。 。 。
さて、「コマンドライン」に戻りましょう。
コマンドは通常、実行可能ファイルまたはスクリプト ファイルに対応しており、通常は文字列です。このコマンドをシェルまたは cmd に入力すると、実行可能ファイルをダブルクリックするのと同じになります。コマンドに続くものを「パラメータ」と呼びます。システムは特定のコマンドがあるかどうかをどのようにして知るのでしょうか?簡単に理解すると、システムが検索のために戻る場所は 2 つあり、グローバル ディレクトリと相対ディレクトリです。たとえば、cmd では、カーソルの前に「Path>」があります。これが現在のパスです。 npm コマンドを入力すると、システムはまず現在のディレクトリで npm 実行可能ファイルを検索し、次にグローバル パスで npm を検索します。node をインストールすると、npm がグローバルにインストールされるため、npm はスムーズに検出されて実行されます。
それでは、npm run コマンドについて詳しく説明していきます。 npm run は、現在のディレクトリで package.json を検索し、スクリプト フィールドに設定されているコマンドを見つけます。これはもうご存知ですね。知らないことがあります。npm run は、現在のディレクトリ内の node_modules/.bin ディレクトリを現在のシステム検索パス リストに一時的に追加します。つまり、npm run build は、構成をビルドするコマンドです。 -d lib」を実行すると、システムは設定したこのコマンドを実行するように求められます。文字 babel はコマンドであり、システムはそれを認識しないため、対応する実行可能ファイルがあるかどうかを確認する必要があります。現在のディレクトリに対応する実行可能ファイルがないため、ディレクトリ node_modules/.bin が検索されます。そのようなファイルがない場合、システムはグローバル ディレクトリを検索します。 node_modules/.bin の検索ロジックは、npm run で実行された場合にのみ使用できることに注意してください。
npm install --save-dev babel-cli はプロジェクトディレクトリのnode_modules に babel-cli をインストールするので、npm run build は正常に実行できます。 npm run build は project_dir>node_modules/.bin/babel src -d lib
と同等です。babel コマンドの src -d lib について話しましょう。これは、babel のドキュメントを読まなくても推測できます。src は、babel に src ディレクトリ内の js を処理するように指示します。 target directory パラメータは、babel に src ディレクトリ内の js を lib ディレクトリにエスケープするように指示する target directory パラメータの値です。
これはコマンドラインを使用するための基本的な機能です。 。 。
Babel がグローバルにインストールされていない場合、コンソールで直接使用することはできません
npm スクリプトを通じて呼び出すことができます