
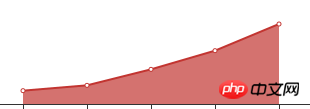
これは私のチャートデータです
赤い部分をグラデーションカラーにしたいです。
VisualMap メソッドを使用しましたが、希望する効果を実現できません。
new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
プロジェクトにあまり多くのリソースを導入したくないため、zRenderの導入は当面検討していません。 。 。
ヘルプ
vue-echarts-v3 プラグインの使用に関する問題を解決し、新しい echarts.graphic.LinearGradient() メソッドを取得したいと思います
<IEcharts :option="bar" class="step_echarts"></IEcharts
「vue-echarts-v3」から IEcharts をインポート
「echarts/lib/chart/line」をインポート
デフォルトをエクスポート{
data(){
}
}
ランダムに3色書きました。
リーリー上記の人が言ったことは正しいです。グラデーションが必要な場合は、凡例を設定してどこからグラデーションにするかを指示する必要があります。そうでない場合は、デフォルトの色が使用されます