質問: プロジェクトは nginx ルート ディレクトリにデプロイされており、通常どおり実行できます。
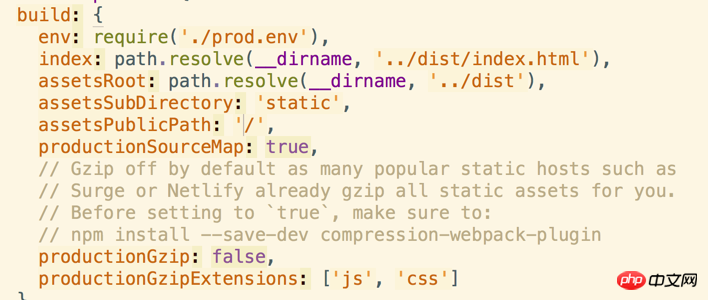
vue-cli、config/index.jsの構成は図の通りです

公式設定に従って、npm run build後のファイルをサーバーの/wxディレクトリに置きます

www.*.cn/wx へのアクセスは 404 です
以下に示すようにnginxの設定を変更します

報告されたエラーは「Uncaught SyntaxError: Unexpected token <
」です。2. 何度も試しました。 AssertsPublicPath のパスを変更することは依然として間違っています。フロントエンドとバックエンドを正しく構成する方法を経験のある方に質問したいと思います。
参考リンクの説明としてこの投稿を紹介します
あなたの側の具体的なディレクトリ構造はわかりません。一般に、フロントエンドコードはフロントエンドプロジェクトに配置され、サーバーは別のディレクトリに配置されます。その後、npm run buildを実行すると、プロジェクトコードが配置されます。フロントエンドプロジェクトのディレクトリはvueにあると思います。設定はプロジェクトディレクトリ内の設定でもあり、完成したファイルをnginxによって起動されたサーバーのルートディレクトリにコピーする必要があります。 。