初心者向けの独学で、AWS に nginx をデプロイします。
通常通り nginx をサーバーにインストールし、ようこそページを開きます Nginx へようこそ!
次に、nginx 設定ファイルを作成し、/etc/nginx/sites-enabled/ にソフト接続し、ソフトリンクが正しいことを確認し、nginx を介して設定ファイルコマンドの構文を確認します。これも正しく表示されます
リーリー /etc/nginx/sites-enabled/ のデフォルトを削除し、nginx サービスを再起動します
Python django Web アプリを起動します。エラーは報告されず、127.0.0.1:8000 で実行されます
ただし、最終的な結果は「接続できません」になります。 nginx ドキュメントの例を読んでも、問題がわかりません。
現時点では、問題は nginx の設定にあると思います。自分の設定ファイルを削除し、デフォルトに戻し、nginx を再起動すると、ようこそページを復元できるからです。 Webアプリの複数のテストパスも修正されており、問題ありません。解決策をリクエストしています、ありがとうございます!


新しいコードは次のとおりです:
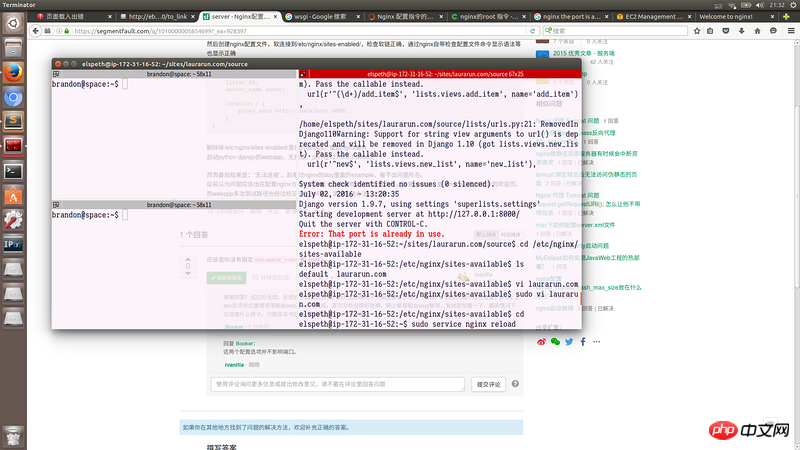
リーリーまたは、ルートとインデックスをその場所に配置します。下の図を参照してください
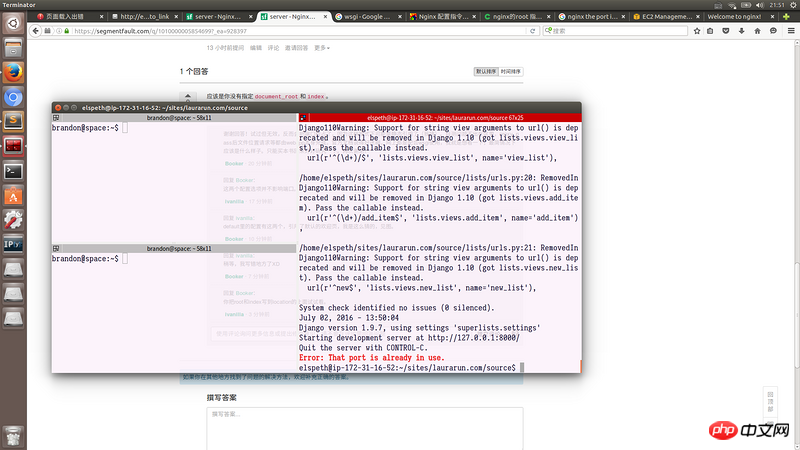
ランタイムポートはまだ占有されています: 
その後、proxy_pass がポート 5000 を転送するように変更され、正常に動作しますが、Web ページはまだ開けません
指定していないはずです
document_root和index。問題解決
問題は間違いなく設定で発生し、nginx をインストールする apt-get メソッドでは、nginx がモジュールの追加をサポートしておらず、コンパイル中にしか実行できない理由を見つけることが困難であるためです。したがって、apt-get には表示するログがありません。したがって、nginx-1.10.1 を再ダウンロードしてコンパイルしてインストールします。コンパイル パッケージ モジュールには、デバッグを容易にするために最も基本的な http モジュールを選択し、デバッグ モジュールを追加します。最終的で最も簡単な解決策は -- にコンパイルすることです。 prefix=/usr/local として、次のように設定ファイル全体を直接変更します (uwsgi、root などは必要ありません):
リーリーさらに、デフォルトのイベントを追加すると、他のすべてをコメントアウトすることで最も基本的な構成ファイルの検証に合格することができ、デフォルトの構成ファイルを削除したり、リロード、再起動したり、スムーズに実行したりする必要はありません。