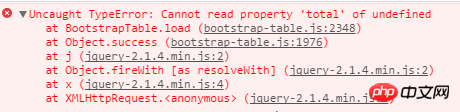
bootstrap-table ajax リクエスト、バックグラウンド json データ受信時のエラー、未定義のプロパティ 'total' を読み取れません。 
バックグラウンドで返される結果の形式は、インターネット上の形式と同じです:
{"total":10,
"rows": [{"パスワード":"123" ,"最終ログイン時間":1492866743000,"作成時間":1466046933000,"ユーザーID":1,"ユーザー名":"管理者"},{"パスワード":"22","最終ログイン時間": 1492538400000,"create_time":1492019996000,"user_id":4,"user_name":"次回"},{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10 ,"user_name":"小王" }]
}
神様、助けてください

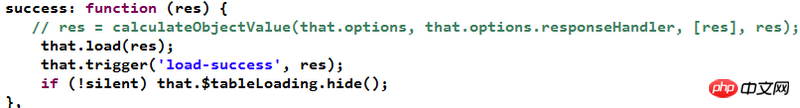
bootstrap-table.js のこの行をコメントアウトして実行しましたが、ページめくりアイコンは表示されず、下の図の結果のみが表示されました。 。 。 。 
なんと面倒なことでしょう。
responseHandler: function(res) {} は rows 配列や taotal 値を含むパラメータを受け取りましたが、onLoadSuccess: function(data){} に入りませんでした。
助けを求めていますが、これも同じ問題です。ブレークポイントを設定した後、最終的に res = CalculateObjectValue(...) ステップに到達したときに問題が発生し、パラメータがロードによって渡されたことがわかりました。ずっと悩んでいました、、
。 リーリー