光阴似箭催人老,日月如移越少年。
それをわかりやすく説明できますか?たとえば、テーブルを生成するコードを投稿します。たとえば、プロンプト情報とはどういう意味ですか?
ブートストラップを使用できるツールのヒントを参照してくださいツールヒントtooltip.js
Jason Frame によって書かれた優れた jQuery.tipsy プラグインからインスピレーションを受けています。ツールチップは更新されたバージョンで、画像に依存せず、アニメーションに CSS3 を使用し、ローカル タイトル ストレージにデータ属性を使用します。
長さがゼロのタイトルを含むツールチップは表示されません。
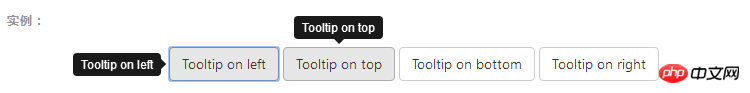
例以下のリンクの上にカーソルを置くと、ツールチップが表示されます:
タイトなパンツの次のレベルのクーフィーヤ、おそらく聞いたことがないでしょう。フォトブースヒゲ生デニム活版ビーガンメッセンジャーバッグスタンプタウン。ファーム・トゥ・テーブルのセイタン、マクスウィーニーのピスト、持続可能なキヌア、8 ビットのアメリカン アパレルには、テリー リチャードソンのビニール シャンブレーが施されています。ビアードスタンプタウン、カーディガンバインミーロモサンダーキャッツ。豆腐バイオディーゼル ウィリアムズバーグ マーファ、フォー ロコ マクスウィーニー クレンズ ビーガン シャンブレー。本当に皮肉な職人が何であれ、キーター、シーンスター、ファーム・トゥ・テーブル、バンクシー・オースティンのツイッターハンドル、フリーガン・クレドの生デニム、シングルオリジン・コーヒーのバイラル
完了後、あなたの提案情報を繰り返しのデータオブジェクトに写し、タイトル中に死の内容を写します、置換タイトル="{{obj.title}}"就可了
それをわかりやすく説明できますか?たとえば、テーブルを生成するコードを投稿します。たとえば、プロンプト情報とはどういう意味ですか?
ブートストラップを使用できるツールのヒントを参照してください
ツールヒントtooltip.js
Jason Frame によって書かれた優れた jQuery.tipsy プラグインからインスピレーションを受けています。ツールチップは更新されたバージョンで、画像に依存せず、アニメーションに CSS3 を使用し、ローカル タイトル ストレージにデータ属性を使用します。
長さがゼロのタイトルを含むツールチップは表示されません。
例
以下のリンクの上にカーソルを置くと、ツールチップが表示されます:
タイトなパンツの次のレベルのクーフィーヤ、おそらく聞いたことがないでしょう。フォトブースヒゲ生デニム活版ビーガンメッセンジャーバッグスタンプタウン。ファーム・トゥ・テーブルのセイタン、マクスウィーニーのピスト、持続可能なキヌア、8 ビットのアメリカン アパレルには、テリー リチャードソンのビニール シャンブレーが施されています。ビアードスタンプタウン、カーディガンバインミーロモサンダーキャッツ。豆腐バイオディーゼル ウィリアムズバーグ マーファ、フォー ロコ マクスウィーニー クレンズ ビーガン シャンブレー。本当に皮肉な職人が何であれ、キーター、シーンスター、ファーム・トゥ・テーブル、バンクシー・オースティンのツイッターハンドル、フリーガン・クレドの生デニム、シングルオリジン・コーヒーのバイラル
リーリー完了後、あなたの提案情報を繰り返しのデータオブジェクトに写し、タイトル中に死の内容を写します、置換タイトル="{{obj.title}}"就可了