JS画像圧縮を利用してWEBKITにアップロードします
画像選択時に画像を圧縮し、画像のBASE64データを取得します
そしてフォーム送信時にファイル形式で画像をアップロードします
BASEはData,
を取得しましたが、アップロードされたファイルもBASE64データであり、File
multipart/form-data の形式でアップロードします

問題は、「アップロードされたファイルもBASE64データであり、ファイルを直接使用できない」ということです。
問題を解決するための提案や、より良いアップロード方法を期待しています (「マルチパート/フォームデータ モードでアップロードする前提で」)
form-data を自分で入力する必要があるのはなぜですか? フォームデータは Canvas を使用して圧縮されているため、ブラウザがすでに formData をサポートしている必要があります。
方法 1: 自分で結合する代わりに formData API を使用する
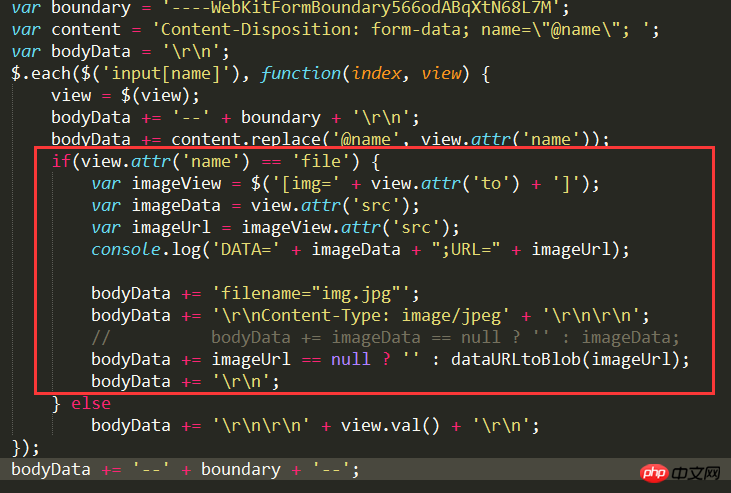
リーリー方法 2: 自分で綴る
圧縮では、canvas を使用し、canvas の toBlob オブジェクトを呼び出し、fileReader の readAsBinaryString メソッドを使用して BLOB オブジェクトのバイナリ文字列を取得します。このバイナリ文字列は、formdata の content-disposition の下に入力する必要があります。
あなたのコードは少し面倒です。 imageView.attr('src') は圧縮された画像のbase64 dataURIを取得するようです。そうでない場合は、blobを取得できます。 fileReader を使用して自分で変換することもできます。それがうまくいかない場合は、dataURItoBlob オブジェクトを使用して、base64 dataURI を BLOB に変換してから、それをバイナリ文字列に変換します。
リーリー画像をbase64に変換して、フォームを使用して直接アップロードしてみてはいかがでしょうか? 。 。
キャンバス圧縮画像を視覚的に検査しますか?次に、直接バイナリに変換してアップロードします
バックエンドはBASE64デコードを受信して処理し、ファイルに変換します