テスト用に、big.css (3.8MB) と big.js (8.1MB) ファイルを意図的に大きくしました。コンソール ネットワークは通常の 4G を選択し、キャッシュの無効化をオンにしました。js ファイルと css ファイルの両方が導入済みにありました。 bodyタグの後。
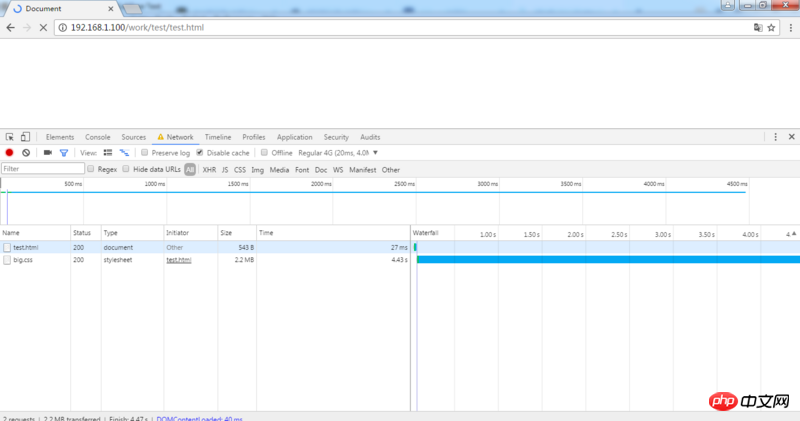
最初の状況: big.js がページに導入されず、big.css のみが導入されます:
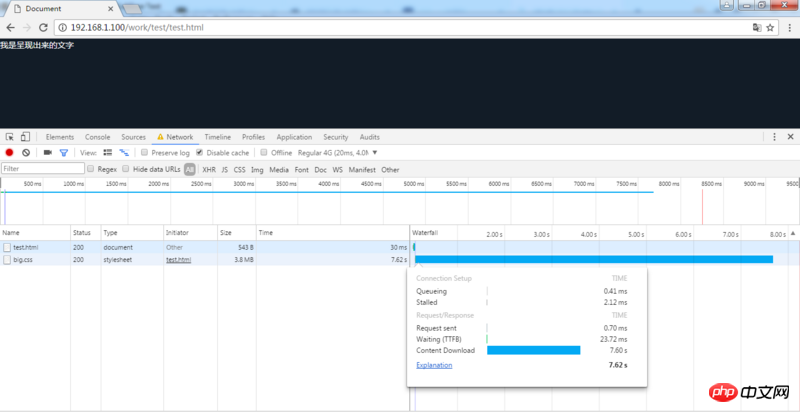
リーリー結果: この時点で、ページが空白になってからページにテキストが表示されるまでに合計 7.62 秒かかりました。
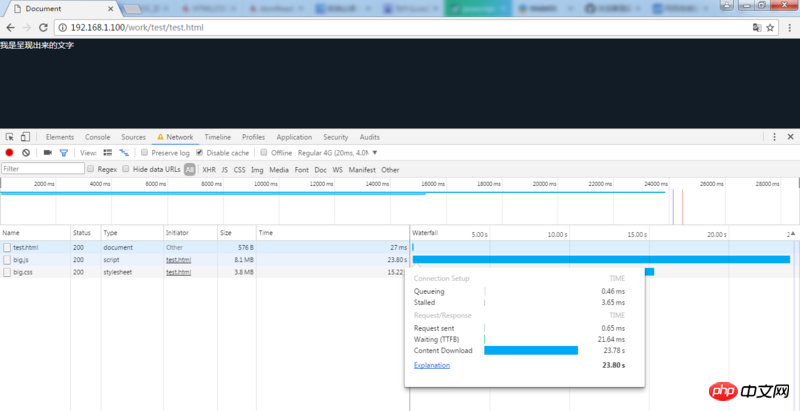
スクリーンショット:


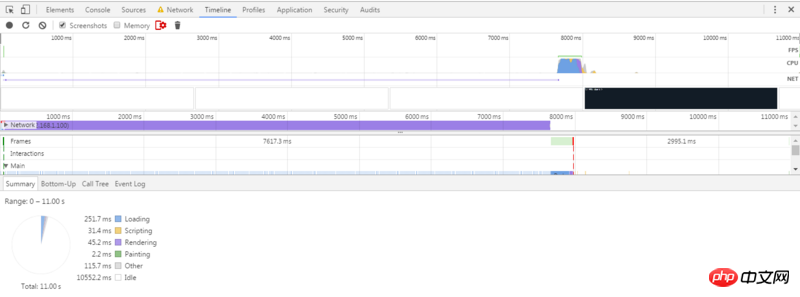
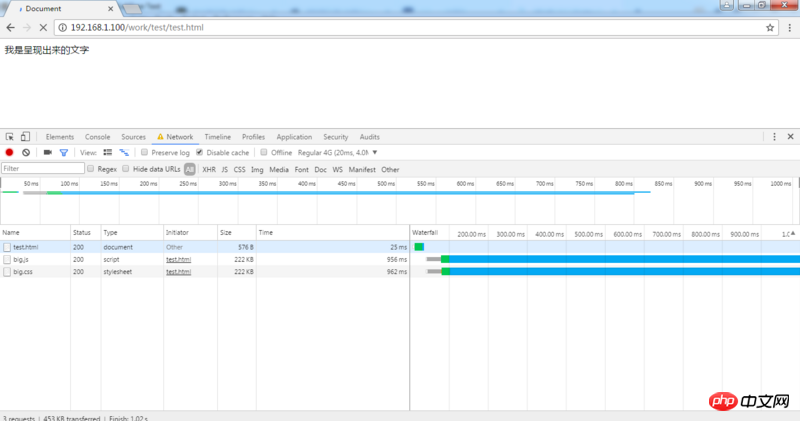
2 番目のケース: ページでは big.css と big.js が同時に紹介され、big.js の後に big.css が配置されます:
リーリー 結果: 空白のページからページ上のテキストに移動するのにほとんど時間がかかりません。つまり、この時点で CSS と JS がまだ読み込まれている場合でも、テキストがすぐに表示されます。
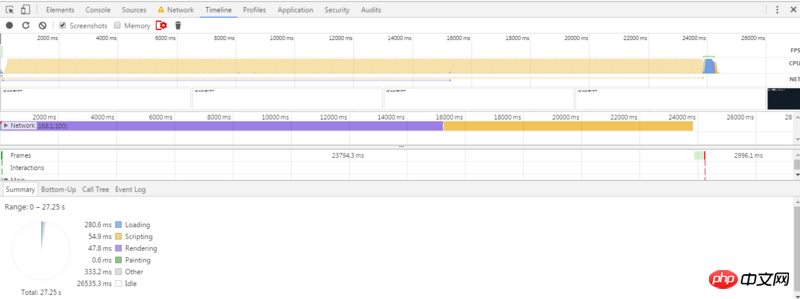
スクリーンショット:


質問: 最初のケースでは CSS の読み込みによってページのレンダリングが長時間ブロックされるのに、2 番目のケースではブロックがほとんどないのはなぜですか?
シングルスレッドのため、HTMLは順番に解析されます
最初のタイプは、CSSが最初にあるため、最初にダウンロードして解析する必要があります
2番目のタイプは、最後にあるため、 js と css をダウンロードして解析する前に、最初にテキストを入力してください
これが、誰もが Css を先頭に、js を下部に配置するように言う理由です。私たちは、ユーザーがインターフェースを見たときにスタイルを持っていることを望んでおり、ダウンロードは望んでいません。ユーザーがページを閲覧する時間をブロックするための js の実行