React を使用してプロジェクトを開発したところ、問題が発生しました。次のように:
ページ A にボタンがあり、<Link> を介してページ B にルーティングされます。次に、ページ B にボタンがあり、ボタンをクリックすると、<Link> を介してページ A に戻ります。同時に値をもたらします。ページ A に進みます。
this.props.params.id を使用して URL に値を入れてみました。しかし、これにはいくつか問題があります。
まず、ページ A にページ B に移動するボタンがいくつかあり、ページ B のボタンを同時にクリックすると、クリックしたページ A のボタンに戻り、ページ A が表示されます。値はすべて同じです。
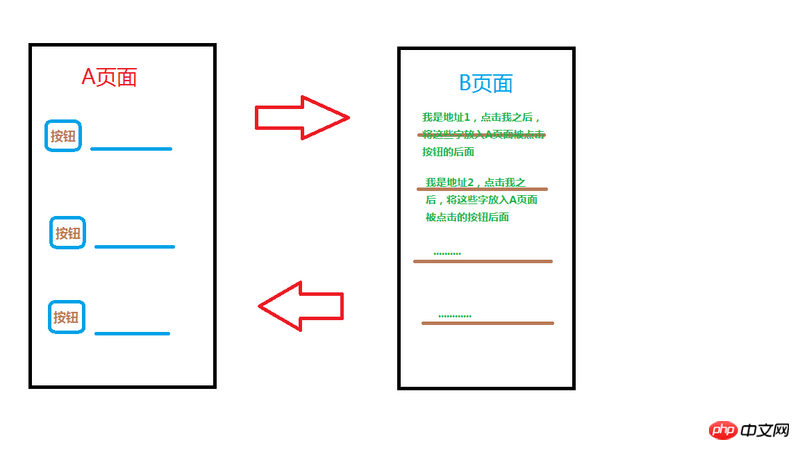
ちょっとわかりにくいので写真を載せておきます! 
上の図のように、実際はアドレス管理なのですが、ページAはアドレスを選択するページで、ページAには複数の注文があるため、ページBには様々なアドレスが格納されています。解決策を見つけてください! ! ! ! redux も調べましたが、初見でしたし、redux を使ってこの問題を解決する方法がわからないような気がしました
React のデータを完全には理解していない可能性があります。 React では一般的に 2 種類のデータが使用されます:
state和props。ここで、
state是组件的状态(数据),属于组件自己。propsは親コンポーネントから子コンポーネントに渡されるデータです。親から子にのみ渡すことができ、逆方向には渡すことはできません。あなたの質問に戻りますが、いわゆる「BがAにパラメータを渡す」ということは、状態を持つAに抽象化でき、Bの操作でそれを変更できますか?
AB が親子関係の場合、A は B に関数を渡すことができます。関数のパラメータは B が A に渡したい値であり、関数本体は
this.setState()です。AB が兄弟の場合、この「パラメータ」を親要素の状態として使用でき、親要素は状態値を A に渡し、状態を変更する関数を B に渡します。
AB が関係ない場合、理論的にはルート要素に状態を置くことができますが、これではロジック、可読性、保守性が非常に低くなります。 Redux は、実際にはルート状態ツリーを維持するのと同じメソッドであり、すべてのコンポーネントはそこから値を取得するか、その値を変更するため、コンポーネント間の関係がどれほど離れていても、相互に影響を与えることができます。
ページAをクリックしたら、ボタンのIDをページBに渡します。ページBのリンクをクリックしたら、先ほど取得したIDとBが渡したいデータを合わせてAに返します。これでいいでしょうか?