現在、最も人気のあるフロントエンド mvvm フレームワークは React であり、多くの人は You Yuxi が React と連携するつもりであると感じています。そのため、そのような疑問を持つのもやむを得ないのではないでしょうか?
さまざまないわゆる「フレームワーク」が互いの長所と短所を学び、デザインのアイデアが収束します。現在、Vue は双方向バインディングを使用しており、これは es5 の Object.defineProperty を使用して実装されています。
Object.defineProperty
いずれにしても、次にどのような新しいフレームワークが登場するかは誰にもわかりません。 現在のプロジェクトのニーズを満たすだけです。
Vue の学習コストが低い
反応とは
それらはすべて本質的に異なります。React に依存する方法は? Vue には React に似た機能が他にもたくさんあるからといって、単に React に依存する必要があるとは考えないでください。
概念的に言えば、React はまったく mvvm ではありません
さまざまないわゆる「フレームワーク」が互いの長所と短所を学び、デザインのアイデアが収束します。現在、Vue は双方向バインディングを使用しており、これは es5 の
Object.definePropertyを使用して実装されています。
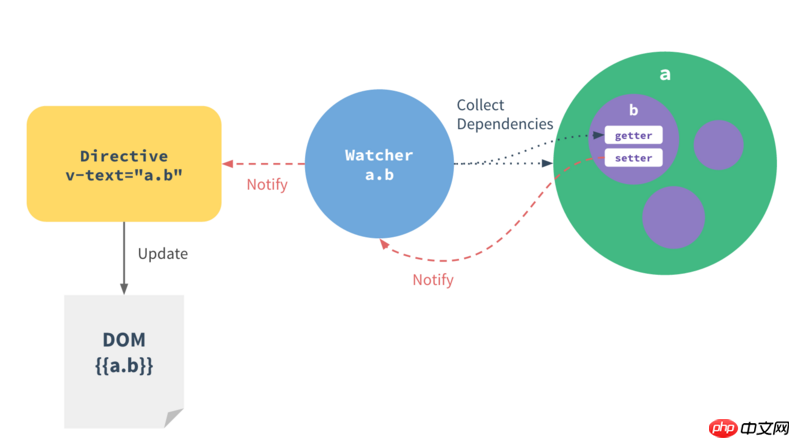
上の図は、a オブジェクトの下の b 属性が属性をハイジャックするゲッターとセッターを定義していることを示しています。属性値が変更されると、notify が監視オブジェクトに通知し、監視オブジェクトはビュー上の対応する位置に通知します。次に、ビューにデータが入力されると (入力など)、サブスクライバー ウォッチもトリガーされ、データに最新のデータが更新されます (図の a.b)。 )、モデル データがビュー上のデータ変更に対するリアルタイムの応答は、データの双方向バインドのプロセスです。
そして、react は単一のバインディングです。たったこれだけで、区別も考え方も違います。いずれにしても、次にどのような新しいフレームワークが登場するかは誰にもわかりません。 現在のプロジェクトのニーズを満たすだけです。
Vue の学習コストが低い
反応とは
それらはすべて本質的に異なります。React に依存する方法は? Vue には React に似た機能が他にもたくさんあるからといって、単に React に依存する必要があるとは考えないでください。
概念的に言えば、React はまったく mvvm ではありません