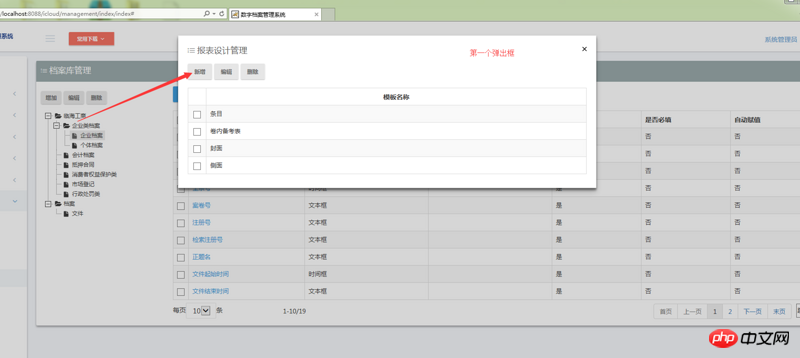
1. ポップアップ ボックス (モーダル) で [データの追加] をクリックして、2 番目のウィンドウ (モーダル) をポップアップします。データが 2 番目のウィンドウ (モーダル) で作成および保存された後、最初のウィンドウ (モーダル) でデータを更新する方法MODAL? コードは次のとおりです:

[追加] をクリックすると、2 番目のポップアップ ボックスが表示されます。
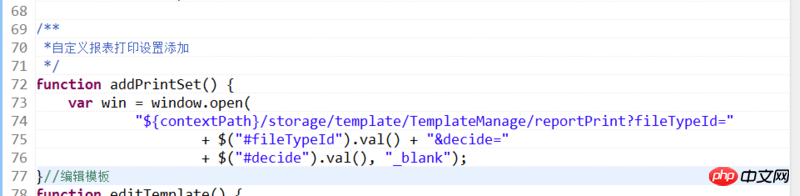
 コードは次のとおりです:
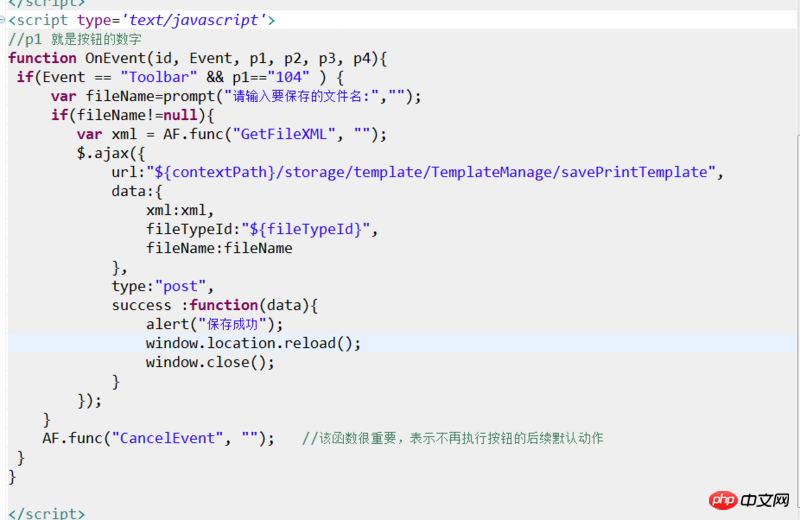
コードは次のとおりです:
新しいページをポップアップします
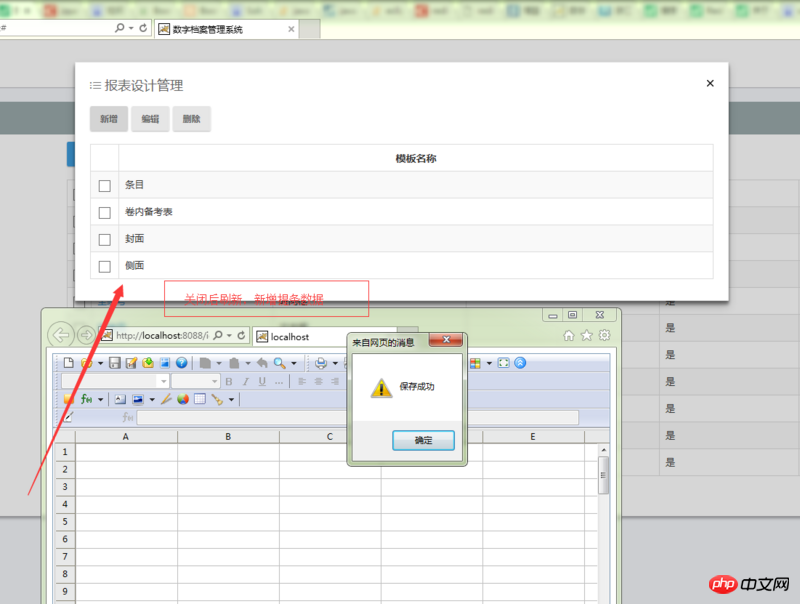
 2. データを追加したら保存します
2. データを追加したら保存します
 3. 最初のモーダル データを更新する方法
3. 最初のモーダル データを更新する方法
ajaxで親ページを直接呼び出す方法で問題は解決しました。
私たちは皆 ajax を使用しているのに、なぜ最初のモーダルはデータの処理に ajax を使用しなかったのでしょうか?
最初のモーダルのデータが ajax を通じて取得された場合、2 番目のウィンドウが正常に追加された後、最初のウィンドウで再度 ajax を実行してデータを再度取得する必要があります。 ng や vue などのフレームワークを使用すると、2 番目のモーダルで追加されたデータを最初のモーダルの配列に直接プッシュできます。同期リフレッシュが実現できます