1. 現在取り組んでいるプロジェクトはデータ テーブル ページですが、バックグラウンド クエリに時間がかかるため、ユーザー エクスペリエンスを向上させるために、読み込みアニメーションが追加されています。アニメーションを読み込むためのプラグインには問題はありませんが、メソッドの実行中にアニメーション効果が存在しないことがわかります。
2. コードを直接貼り付けます。 jsのエントリーレベル。助けてください...
3
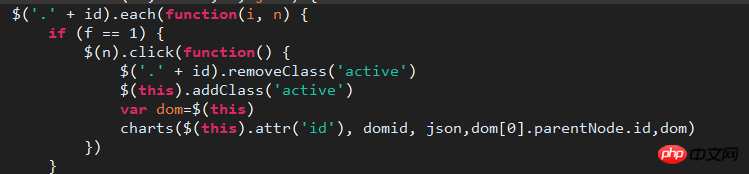
Gこのコードがページ上の動的タブ列の場合、クリック イベントが各タブに追加されます。
4
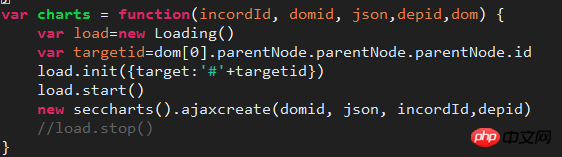
このコードは最後の行のメソッドの詳細です最初のコードの、新しい読み込みアニメーションが読み込まれてスターが開始された後、その効果はクロム ブレークポイントで確認できますが、通常のブラウジング モードでは効果は無効です。開発ブレークポイントで確認すると、すべての操作が同時に実行されているようで、オーバーロードの影響はありません。理由は何ですか?アドバイスをお願いします/ページの写真を添付します
ajax リクエストを行うとき、beforeSend ステージで読み込みアニメーションを表示し、データが返された後にアニメーションを削除できます。次に、jQuery オブジェクトとネイティブ js オブジェクトを混在させることはできません。$(this) は jquery オブジェクトです。コードを見ると、ネイティブ js で dom 操作を実行するために jquery オブジェクトを使用していますか? ?また、id $('.'+id) はクラス名ですよね?
ご指示によると、デバッグ中は表示されるのですが、通常の状態では表示されないのは、データの読み込みが早すぎて、表示された直後に非表示になってしまうためだと思われます。表示されますが、非表示にはなりません。常に表示されるかどうかを確認してください。そうでない場合は、読み込みに問題があることを意味します。
独自のローディングを作成し、このローディング js セクションを最後に配置し、window.load して試してみてください
私は以前にこの状況に遭遇しました。私はajaxリクエストを同期として書きました。あなたのリクエストが同じかどうかはわかりません。