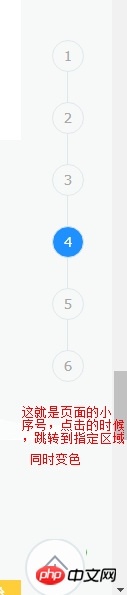
私が実現したいのは、スクロール軸が指定された領域までスクロールすると、小さなシリアル番号が指定された色に変わり、同時にページが小さなシリアル番号に対応する領域までスクロールすることです。対応する小さなシリアル番号を同時にクリックすると、指定された領域までスクロールすることもでき、同時に小さなシリアル番号が指定した色に変わると問題が発生します。スクロールするだけの場合は問題ありませんが、対応するシリアル番号がクリックされ、指定された領域にジャンプすると、クリックイベントとスクロールイベントが同時に発生します。クリックは指定位置にジャンプし、スクロールイベントも同時にトリガーされるため、小さなシリアル番号は複数回表示されます
html:
<p class="submenu" id="submenu">
</p>
js:
var Circle=$(".cirle")
$(window).on('scroll',function(){
$.each(circle,function(){
if(st>=$($(this).attr("scrollto")).offset().top){
}
})
});
リーリー
私が聞きたい質問は次のとおりです。ページがシリアル番号 1 に留まっているときに、シリアル番号 2 をクリックすると、シリアル番号 2 の背景色が変更される前にシリアル番号 1 の背景色が変更されます。特別な視覚効果です。いいえ、最初に前のシリアル番号をレンダリングしてから、指定されたシリアル番号にジャンプします。バウンス処理が行われます。この現象の理由は、if(st>=$($(this). attr("scrollto")) .offset().top), シリアル番号 2 をクリックすると、シリアル番号 1 の条件が必ず満たされます。3 をクリックすると、ページのスクロールトップが必ず条件を満たします。 1と2の条件ですが、この現象を防ぐにはどうすればよいでしょうか?
スクロールイベントが発生したときにトリガーされる関数をカプセル化します。最初にこの関数をバインドし、クリックされたときにバインドを解除し、クリック動作が完了した後にこの関数をコールバック関数のスクロールイベントに再バインドします。
リーリー質問をよく読んでいないので、アイデアを提供できるかどうかはわかりません。イベントに
flag参数判断。比如当检测到当前click事件正在执行,那么clickLock=true,此时在scroll事件中增加一个检测,如果clickLock==true的时候就return不执行scroll函数的逻辑。这样就能在执行click事件同时不执行scroll事件。scrollを追加すると単独でも普通に実行できます。イベントのバインドとバインド解除を繰り返すというアイデアは問題を解決できますが、パフォーマンスの点ではあまり良くありません。