状況は次のとおりです:
フロントエンドがバックエンドへのリクエストを開始します。このリクエストには長い時間がかかるため、失敗する可能性があります。このとき、フロントエンドは読み込みレイヤーを追加します。
Firefoxブラウザ: この読み込みレイヤーはバックグラウンドが戻るまで正常に実行でき、その後フロントエンドがエラーを報告します
Google Chrome: この読み込みレイヤーは最初は正常に実行できますが、すぐに一時停止状態になり、バックグラウンドが戻るまでスタックします。結果を返し、その後エラーを報告します

すみません:
1. これの原因は何ですか?
2. この状況を解決するにはどうすればよいでしょうか?

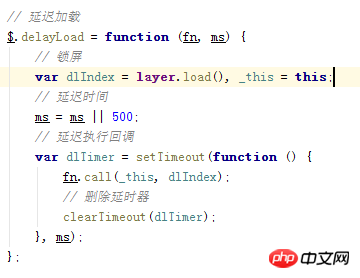
ローディングエフェクトはどのように作成しましたか?