https://jsfiddle.net/yyx99080...
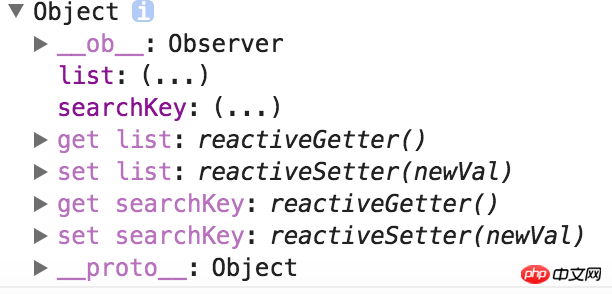
チェックボックスをクリックすると、つまり設定すると、コンソールは次のようになります。
业精于勤,荒于嬉;行成于思,毁于随。
v-model="allDone" 只是一个语法糖,相当于 :value="allDone" @input="allDone =$event.target.value"
v-model="allDone"
:value="allDone" @input="allDone =$event.target.value"
つまり、最初に set が発生し、次に get が発生します
v-model は本質的に v-bind および v-on の糖衣構文です。上記の v-model="allDone" は v-bind:value="allDone" v-on:input="allDone = $event と同等です。 target.value" であり、vue では、各属性に 2 つの対応する get メソッドと set メソッドがあります。set メソッドと get メソッドは、データが変更されるときとアクセスされるときにそれぞれ呼び出され、データの変更を監視できます。 this.$data のデータを印刷して見ることができます。 get メソッドと set メソッドがあります。
v-model="allDone"只是一个语法糖,相当于:value="allDone" @input="allDone =$event.target.value"つまり、最初に set が発生し、次に get が発生します
v-model は本質的に v-bind および v-on の糖衣構文です。上記の v-model="allDone" は v-bind:value="allDone" v-on:input="allDone = $event と同等です。 target.value" であり、vue では、各属性に 2 つの対応する get メソッドと set メソッドがあります。set メソッドと get メソッドは、データが変更されるときとアクセスされるときにそれぞれ呼び出され、データの変更を監視できます。

this.$data のデータを印刷して見ることができます。 get メソッドと set メソッドがあります。