リーリー正式なコードは以下の通りで、親コンポーネントが入力の値を変更すると、子コンポーネントのspanタグのテキストが変更されます。
ブラウザ効果
リーリー次に、サブコンポーネントに data 属性を追加し、<span> タグでバインドされているフィールドを {{msg}} に変更しました。外側に値を入力した後、サブコンポーネントの < scan> タグのテキストは変更されません。これはなぜですか?
ブラウザ効果
データ属性の配列とオブジェクトは変更に従うことができますが、文字列は変更に従うことができません。ただし、代わりに計算された属性を使用すると、文字列は変更に従うことができます。
Vue マスターの皆さんに聞いてもいいですか、コードの書き方が間違っていたでしょうか?あるいは何らかの理由で。
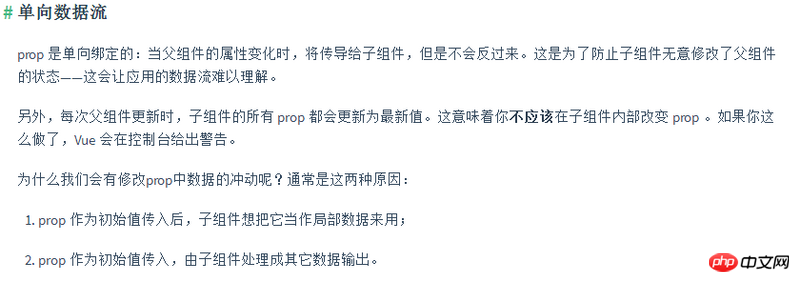
あなたは公式の vue ドキュメントの意味を誤解しています。あなたのアプローチでは、データ内の msg に prop の初期値を取得させることしかできず、prop の変更は msg に影響を与えません 。
。
あなたの書き方では、msg は prop から初期値を取得します。これは、後でローカル変数として使用されます。prop を変更しても、このローカル変数の値は変更されません。
望む効果を実現したい場合は、単に compute または $watch を実行してください。
親コンポーネントは子コンポーネントにmsgを渡します
子コンポーネントはmsgパラメータを独自のデータ属性のmsgに割り当てます
その後、{{msg}}は親コンポーネントのmsgではなく独自のmsgをバインドします。
これは次の使用と同等です。親コンポーネントのメッセージは独自のメッセージを初期化します
{{myMessage}} に変更する必要があります
データ内で同じ名前の属性を定義すると、競合が発生します。 リーリー
メソッドでは、親コンポーネントからプロパティと現在のコンポーネントで定義されているデータの両方を取得できます。そのため、プロパティを使用する場合は、同じ名前のプロパティを繰り返し定義しないでください。このように書くことができますリーリー
次に、子コンポーネントでdefaultValueを使用します