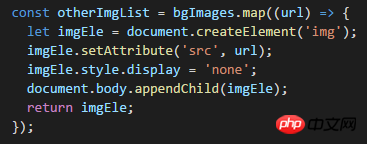
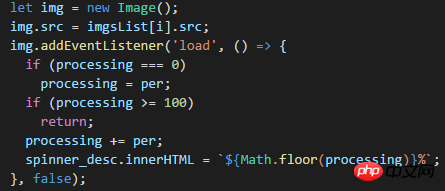
require インポートされた画像は new Image().src を通じてプリロードされますが、このメソッドはキャッシュに追加されないようです。画像の src が突然変更されると点滅します。実際の img タグを作成するには、動的に本文に追加することによってのみ、リクエストしてキャッシュすることができます。
パフォーマンスが良く、トラフィックが少ない、より簡単な方法はありますか?
プリロードする必要がある画像

ノードの作成方法はキャッシュ可能です

img オブジェクトはキャッシュできないようです

1) 同じ画像が圧縮されていない場合、gzip などの操作を実行して画像のサイズを削減すると、送信トラフィックを減らす方法はありません。
2) 新しい Image メソッドを使用してプリロードされた画像は、ブラウザー (少なくとも Chrome/57.0.2987.133) によってキャッシュされます。そこで聞きたいことがあります
次に、キャッシュできないようですが、どのように結果を確認しましたか?(確認が間違っていた可能性があります)。
アップデート
このような写真は正常にキャッシュされます。コメントからは、画像がキャッシュされているかどうかはわかりませんが、画像の点滅は必ずしもキャッシュの欠如によって引き起こされるわけではありません。