はローカルの JSON ファイルです。リクエストは苦労して取得できましたが、データをバインドできませんでした。これだけで 1 日かかりました。/(ㄒoㄒ)/~~ または、どこでできますかVue での axios の使用に関する詳細を見つけました? ドキュメントを共有して見てもらえますか? 公式 Web サイトで調べたら見つかりました。Baidu は長い間断片化されており、初心者には理解するのが困難です。 。 。
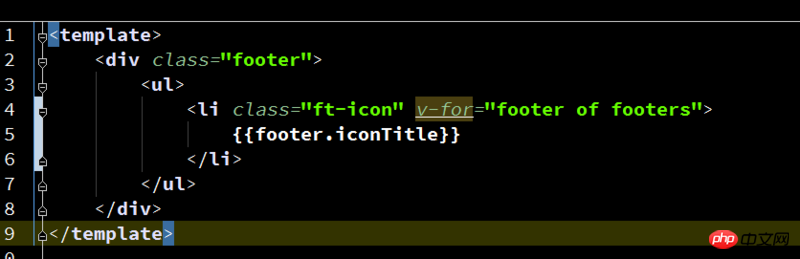
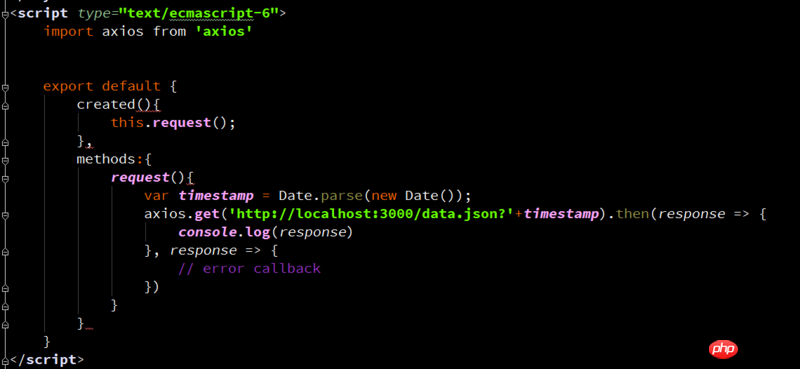
画像はHTMLとスクリプト部分です
リーリーこれは、フッターが定義されていないというエラー メッセージです。フッターは json データの 1 つです 

データをバインドする
以下に更新し、写真にマークを付けましたのでご覧ください。
このようなデータバインディングはありません。
リーリー
フッターが定義されておらず、取得されたデータがバインドされていません
作成されたものは実行されない可能性があります。これが必要な場合があります。$nextTick