vue に出会ったばかりですが、サブコンポーネントでの v-model の使用や、最終的に this.$emit('input' を介してデータを渡すなど) v-model についていくつか質問があります。 , value) 親コンポーネントに戻ります。
では、双方向バインディングには何か制限があるのでしょうか?たとえば、親コンポーネント内のデータのキー/値を操作できる場合、親コンポーネントのデータ内の配列の対応する値を操作できるでしょうか?
もう 1 つは、計算された属性の配列に対して双方向のバインド操作を実行できるかどうかです。 
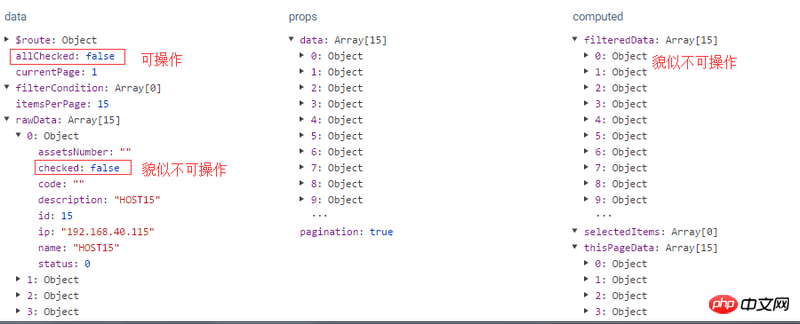
試してみたところ、動作結果は上の画像のようになったようなので、できれば操作方法を教えていただきたいです。
リーリーcheckbox このコンポーネントは一般的なチェックボックス ボタンであり、スタイルを統一的に制御し、最終的に true と false を返します。
子コンポーネントと親コンポーネントのデータは一方向に流れます。これは、子コンポーネントが親コンポーネントのデータを改ざんして無秩序なポータルを引き起こすことを防ぐためです。
親子コンポーネントでは計算されたプロパティを使用できません。set と get を自分で実装する必要があります。
サブコンポーネントは親コンポーネントのプロパティ値を自由に変更できません
そして計算されたプロパティのドライバーはそれが依存する変数に基づいており、一般に計算されたプロパティの双方向のバインディングはありません
同様のデータのやり取りがたくさんある場合は、vuex を使用してみてはいかがでしょうか?
親コンポーネント(parent)は、子コンポーネントの入力イベントにメソッドを記述して、親のデータ内の配列を操作できます
計算プロパティは set/get 操作をサポートします。get はデフォルトの操作 (戻り値) で、set に this.$emit('xxx', value) を記述して渡すことができます。イベントを通して外に出て、xxxを「入力」にすると、より柔軟に書くことができます
https://cn.vuejs.org/v2/guide... 計算セッター