#プレビューは空白です。
认证0级讲师
プレビューするには、パッケージ化によって生成された静的ファイルを gh-pages ブランチにデプロイする必要があります。 vue ソース コードが gp-pages ブランチにデプロイされている場合でも、Github は vue プロジェクトの直接コンパイルをサポートしていません。ローカルでコンパイルして送信する必要があります。
ローカルでコンパイルしたファイルを github に送信する必要がありますnpm run build
npm run build
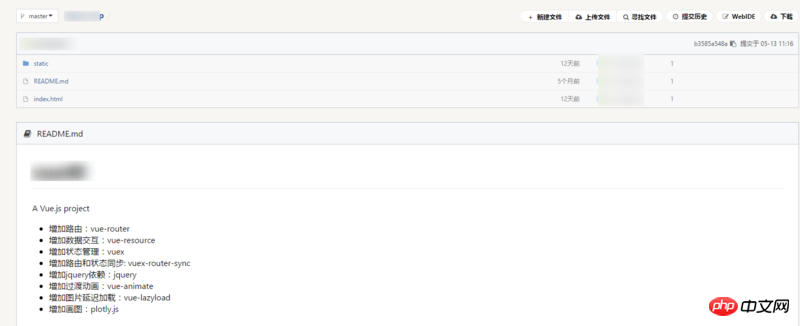
アップロード後は、あなたのものではなく、このようになります
ページの効果を確認したい場合は、githubページの使い方を確認してください。ライブラリの紹介文を表示したい場合は、現在のページのREADME.mdを編集してくださいアドレスがファイルを指している場合、内部のコードは次のようになります。と表示され、ディレクトリに README.md が表示されます
プレビューするには、パッケージ化によって生成された静的ファイルを gh-pages ブランチにデプロイする必要があります。 vue ソース コードが gp-pages ブランチにデプロイされている場合でも、Github は vue プロジェクトの直接コンパイルをサポートしていません。ローカルでコンパイルして送信する必要があります。
ローカルでコンパイルしたファイルを github に送信する必要があります
npm run buildアップロード後は、あなたのものではなく、このようになります

ページの効果を確認したい場合は、githubページの使い方を確認してください。ライブラリの紹介文を表示したい場合は、現在のページのREADME.mdを編集してください
アドレスがファイルを指している場合、内部のコードは次のようになります。と表示され、ディレクトリに README.md が表示されます