私は Web 開発を学んでいて、同様の機能を実装したいと考えています。django admin の例を次に示します:

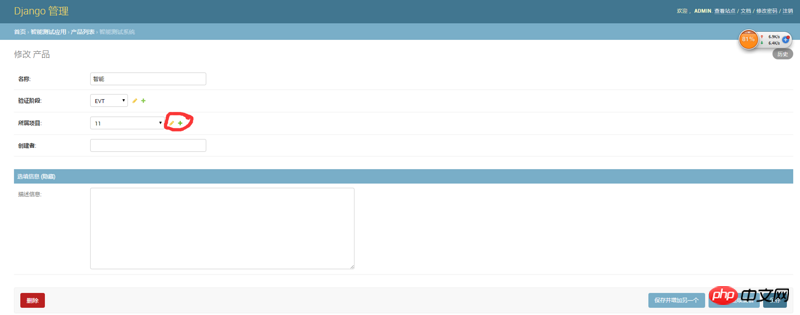
たとえば、プロジェクトを追加または編集したい場合は、赤丸内のボタンを直接クリックすると、小さなウィンドウがポップアップ表示されます。
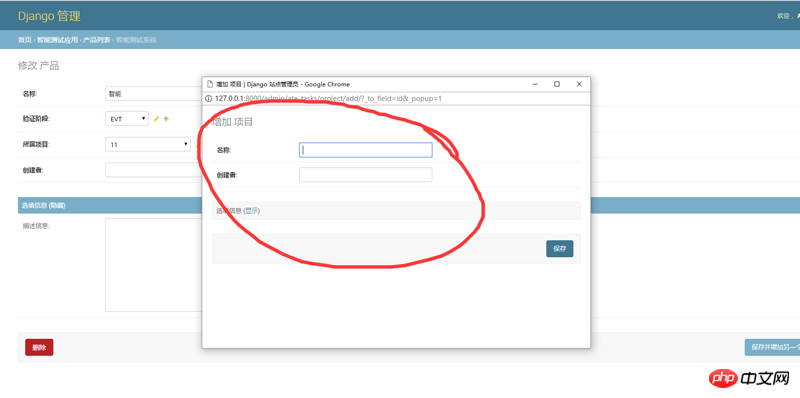
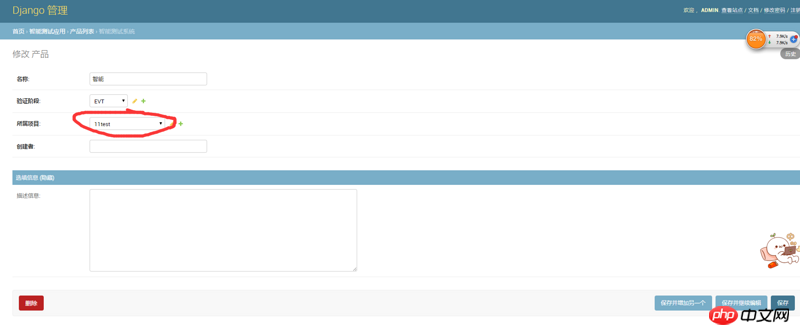
 入力後、小さなウィンドウが閉じ、メイン ウィンドウが対応する応答を受け取ります。
入力後、小さなウィンドウが閉じ、メイン ウィンドウが対応する応答を受け取ります。
 同様のことは、多くの Web サイトのログイン インターフェイスにも当てはまります。たとえば、ソーシャル アカウントを使用してログインすると、ウィンドウがポップアップし、その後はほぼ同じように動作します。手術。この実装期間は何と呼べばいいのでしょうか?具体的な作業プロセスについて説明できる情報や誰かはありますか? ありがとうございます。
同様のことは、多くの Web サイトのログイン インターフェイスにも当てはまります。たとえば、ソーシャル アカウントを使用してログインすると、ウィンドウがポップアップし、その後はほぼ同じように動作します。手術。この実装期間は何と呼べばいいのでしょうか?具体的な作業プロセスについて説明できる情報や誰かはありますか? ありがとうございます。
AJAXとDOMの操作を見れば分かります
実際には、2 つの実装方法が挙げられます。
1 はポーリングです。つまり、新しいウィンドウがポップアップすると、ウィンドウは一定の間隔でデータベースにリクエストを送信し、新しいページの操作が完了したかどうかを判断します。完了したら、Alipay などの次の操作を実行します。このタイプの操作の欠点は、サーバーに大きな負荷がかかることです。
2は、ストレージなどのAPIを介してクロスウィンドウ通信を実行することです。クロスページの曲リクエストなど、データ要件がそれほど厳しくない場合に使用できます。欠点は、それができないことです。古いバージョンを参照してください。サーバーには互換性がありません。プロジェクトのニーズによって異なります。
他の人は下の階に追加することを歓迎します。 。