FormData が複数のファイルを同時にアップロードできることはわかっていますが、今回の現在のニーズは異なり、各画像にはいくつかのユーザー選択パラメータを伴う必要があります。例えば。
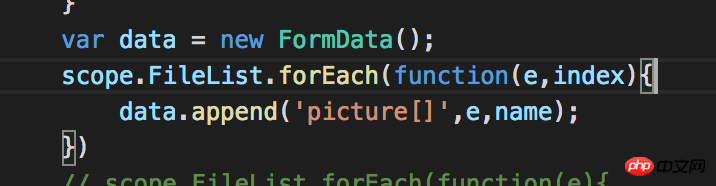
scope.FileList は、ファイルを複数選択した後のファイル配列です。

通常通り複数のファイルをアップロードすれば問題ありません。
、
しかし、現在の要件は、各画像に異なるパラメータがあることです。パラメータを画像オブジェクトに直接スローしてみました
リーリーまたは、画像とパラメータをオブジェクトにスローしてから...
リーリー私の想像力が少し大きいことを認めます。しかし、JSON形式でファイルをアップロードする方法がわかりません。例えば:### リーリー
FromData には操作できる追加メソッドが 1 つだけあるようです。では、従来の複数ファイルのアップロードとはどのような考え方なのでしょうか?それとも、この要求は単に不合理なのでしょうか?
あなたのアイデアは実現不可能です。
Formdata は単純なキーと値の構造であり、ファイルは値レベルにのみ存在でき、それ以上深くすることはできません。
ただし、最後にプロパティ オブジェクトを維持することで、属性を個別に渡すことができます。
たとえば、フォームデータは次のように構造化されています:
リーリーもちろん、fileAttrs は JSON 文字列に変換する必要があります。
そのような問題に遭遇したことはありませんが、単一のファイルを分割して新しいオブジェクトを形成できると思います。単一のファイルをアップロードしたり、ファイルの配列をアップロードしたりできるため、他のデータ編成フォームもアップロードする必要があります。おそらく背景をファイルにどれだけ正確に抽出するかが鍵になると思います。それがうまくいかない場合は、他の人の解決策を待ってください。 。
複数のファイルをアップロードすると時間がかかり、中断される可能性が高くなります。
個人的には、何を言っても無駄だと感じています。重要なのは、バックエンドとの適切な対話方法について話し合うことです。たとえば、複数のファイルをアップロードできます。そうすれば、データを完全に分離できます。 nameList: "a,b,c,d,e,f,g,h"; たとえば、バックグラウンドは nameList を通じて文字列を取得し、それを解析します。本来、データ構造は情報を記述するために使用されます。受け入れられる形式についてはバックエンドと話し合ってみましょう
。画像をbase64に変換し、JSONを使用して転送します