この時期、関連技術を利用してちょっとした機能を開発していたところ、バックエンドへのクロスポートリクエストの問題に遭遇し、最初に公式ドキュメントを読んだのですが、よくわかりませんでした。 。 。具体的な状況としては、Express で構築したバックエンドサーバーへのフロントエンドページで ajax クロスドメインリクエストを使用したいのですが、情報を調べたり自分で試したりしたのですが、さまざまなエラーが報告され続けました。 。 。 http-proxy の設定方法がわからないのかもしれません。 Webpack と Express バックエンドを同時に構成する必要がありますか?
詳細は次のとおりです:
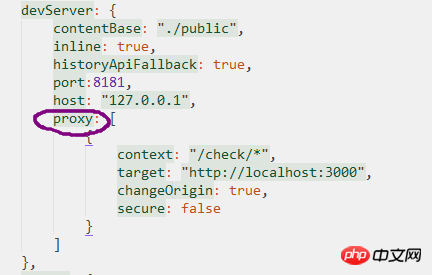
最初は webpack の devServer 部分です: 
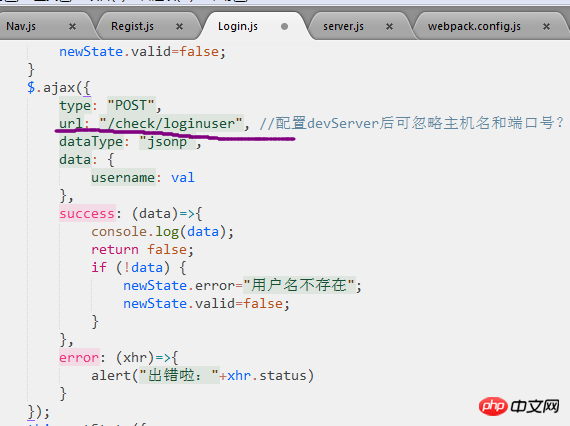
2 番目は、js ファイル内の ajax リクエストの背景です: 
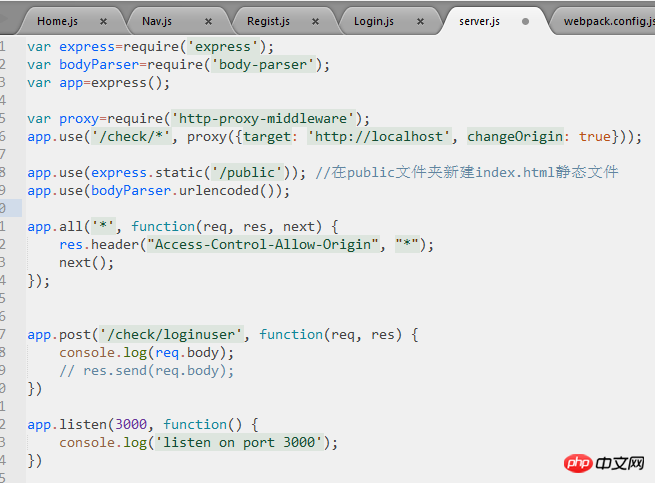
最後に、Express バックエンド: 
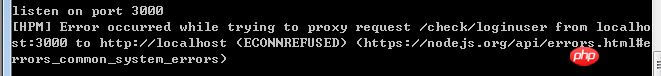
また、上記の記述方法によれば、以下に示すように、ajax は常に 504 タイムアウトを報告し、同時にバックグラウンド端末からもエラー (おそらくフロントデスクの 504 に相当) が報告されます。 
Ajax リクエストを行う場合、最初のスラッシュは必要ありません。devServer によってプロキシされます。
504 エラーコード
http://www.checkupdown.com/st...