テクノロジー スタック: React Redux React-router v4
redux のデータをリスト ページから取得した場合、リスト コンポーネントにデータが 2 回表示されるのはなぜですか?一度印刷するだけで十分です。
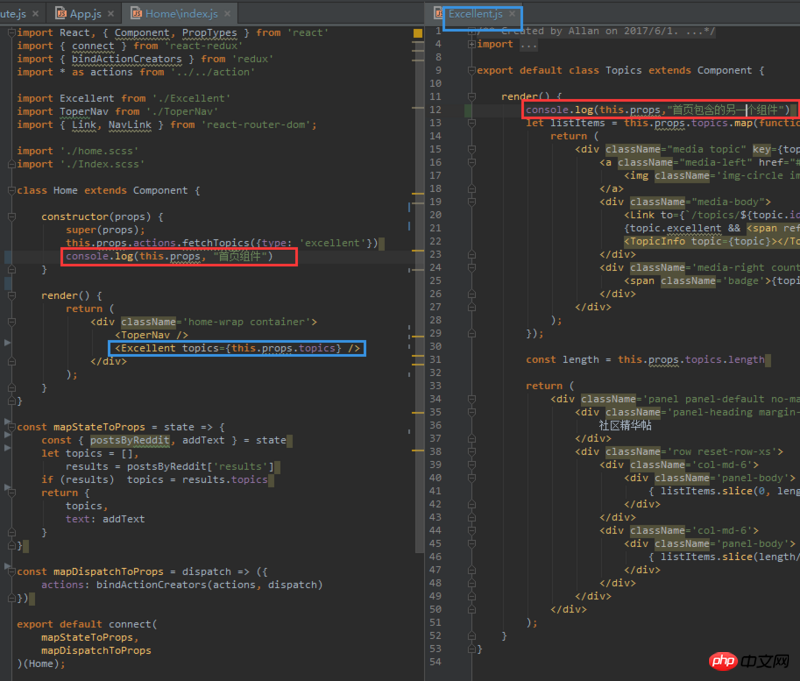
初めてリストを印刷するときはデータがありませんが、2 回目にはデータがあり、問題が発生します。リストから詳細に移動し、詳細が返されると、初回は何もありません。 let listItems = this.props .topics.map(function (topic) {...})ここでエラーが報告されますUncaught TypeError: のプロパティ 'map' を読み取れません未定義###。
コードはここにあります: http://git.oschina.net/アラン9...


完全なコードが表示されません。推測してみましょう。データはネットワークから非同期的に要求され、コンポーネントはすぐにロードされます。
つまり、データがない場合、レンダリングも初期化されますよね?データが戻ってくると、状態の変化に応じて再レンダリングされます。問題はありません。
そして、このエラーの鍵は
defaultProps.topicsの値を処理していないことだと思います。簡単に言えば、これは、最初にデータがなかったときにトピックの値が未定義であることが原因であると考えられます。最初に渡されたトピックは空であるため、データを取得した後、props.topics が変更され、コンポーネントが更新されます。
報告されたエラーは、トピックが配列ではないことを示しています。言い訳を確認してください