親愛なるマスターの皆さん、ここでフォームを定義しましたが、フロントエンドでの
flask_Bootstrap 呼び出しは少しわかりにくいです。 。ヘルプ###
リーリー
上に書かれているのはフォームです。以下ではフロントエンドで flask_Bootstrap の wtf.quick_form
を使用します。
リーリー
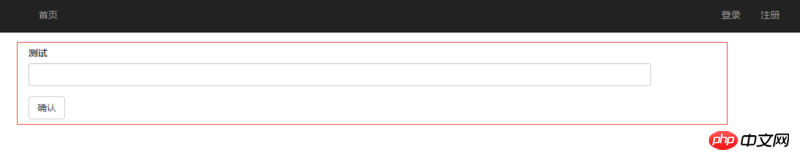
ただし、フロントエンドではこのように表示されます

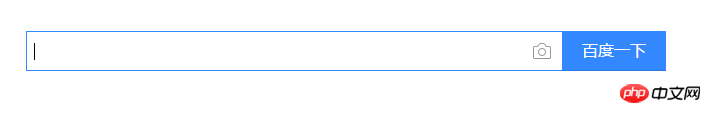
このように表示されるのが正常であることはわかっていますが、次のように調整する方法がわかりません。 。 。フォームボックスの横に確認ボタンを配置します。 。サイズと高さはフォームボックスと同じです。 。神々に助けを求めます。 。 。



リーリー
(1) インラインフォーム:
インラインフォーム内のすべての画像説明要素は左揃えで、ラベルは横に並べられます。 インラインフォームを作成するには、form タグに class.form-inline を追加する必要があります。
(2) render_kw
はForm要素のスタイルを変更可能、スタイルはCSSです
参考:
http://blog.csdn.net/kevin_qq...
http://www.poluoluo.com/jzxy/...
これ以上の写真はありません。写真は実際には真ん中に浮かんでいます。 。