
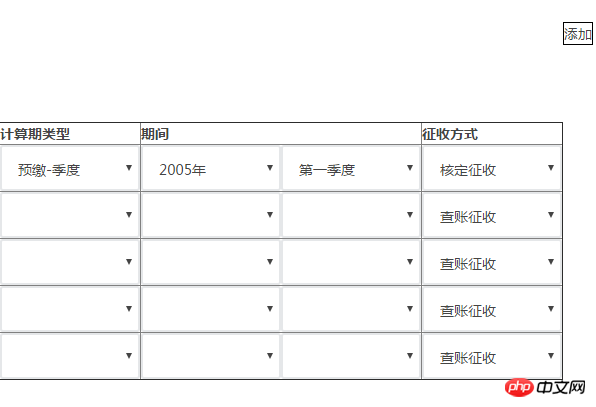
図に示すように: 実現される機能は、上部の追加ボタンをクリックし、下部にテーブルの行を動的に追加することです。その後、各行のコンテンツがオブジェクトからトラバースされます。
そうすると、最初の HTML に記述されている内容と関数を含む行だけが残ります。
ボタンをクリックした後に表示される行にはコンテンツも機能もありません。 (注: この関数は、二次的なリンケージ効果である最初の列と 2 番目の列を指します)
以下はコードです: (私は初心者で、jq にあまり詳しくないので、書き方が非常に乱雑で、js と jq =-= が混在しています。アドバイスとご指導!)
リーリー リーリーテーブルの行を作成するときにコンテンツを走査する必要があるのではないかと思います。しかし、その方法がわかりません。また、関数をどうすればよいでしょうか?
オンラインで偉い人を待っています
まず第一に、ID はページ内で 1 回のみ出現でき、複数回出現できるのはクラスのみです。
声明
要件の実現id为唯一属性,即一个html文件中只能出现一个对应的id,class複数使用できます。
フレームワークから関数に至るまで、フロントエンド部分はすべてデザインパターンを使用して解決できます。例のように、MVC を使用してすべて解決できます。C -> JS ロジック全体
-
スクリプトの改善を続けます:
リーリー実際には、この種のものをクロージャでカプセル化するか、処理クラスにすることができます。例:
リーリー説明
インタラクティブなカプセル化効果を持つ構造体を生成するコンストラクターを作成します - コンポーネント;
一連のメソッドをコンポーネントに追加し、内部にロジックを作成します。-
;
-
- 必要に応じて
- 最終効果:
-
https://jsfiddle.net/kxjyo7fp...
クロージャのカプセル化は
削除操作を拡張するためにも使用できます。(function($){ /*code*/ })(jQuery);は、;
を使用します$.fn.remove可以保证页面的数据的安全性,切忌使用$.fn.hideAppRow.prototype.delete()name做数据提交,则需使用name="row[index][name]"的格式,如:name="row[1]['type']"、name="row[1]['year']"、name="row[1]['sub']"オンライン効果クリックして行を追加するメソッドにデータを走査するためのコードを配置します。具体的な調整方法は、これを自分で実装する必要があります。これで、動的に追加された要素に似たものになります。イベントをバインドすると、その結果が記述された HTML にバインドされますが、追加された要素はイベントにバインドされません
。jquery の場合は、easyui / bootstrap table を選択して、ui ライブラリを直接使用することをお勧めします。
イベント バインディングはページのレンダリングが完了すると正常にバインドされますが、その後は自動的にバインドされません。つまり、ここで話しているのは $('.a') です。 .click (...) これは、JS でクラス a を持つ複数のノードを動的に条件付けして追加すると、初めてコンパイルされるときにイベントがページ上のクラス A にバインドされるため、同様のメソッドです。後で追加したノードは初めてバインドするときには存在しないため、無効になります。
解決策は、on() メソッドを使用することです。たとえば、 $('body').on('click','.a',fun(){}) です。body タグが存在するため、このメソッドは問題ありません。したがって、いつになってもノードが見つからずバインドできないという事態は起こりません。
もちろん、自分でノードに関数を記述することもできますが、これはお勧めしません。
速度を上げるために、jQuery を使用して DOM を生成するようにスクリプトの一部を書き直しました。しかし、機能はまだ完成していません
https://jsfiddle.net/jrhju549/1/
そして、この部分をカスケードすることを考えていたとき、(データに関する) 問題を発見しました:
データの観点から見ると、毎月の支払いと四半期のオプションのデータは、どの年であっても同じです。月は 12 か月、四半期は 4 四半期です。これらのデータは実際には固定されており、HTML で直接記述することができます。この方法では、新しい行を生成するときに、最初に行を複製してから詳細を処理するだけで済み、非常に簡単になります。
ただし、別の可能性も排除できません。つまり、選択肢が毎年異なるということです。たとえば、2015 年は 12 か月、2016 年は 8 か月... (もちろん、この状況が発生する可能性は非常に低いですが)、この場合、このデータに基づいて動的に選択を生成できます。次に、動的に選択を生成する前に、findXxxx 関数を使用して、対応するオプション リストが使用する必要があるデータを見つける必要があります。もちろん、このプロセスははるかに複雑になります。
現在の進捗状況を見て、主なポイントをいくつか紹介します
モジュール処理
すべてを 1 つの関数で実行することは考えず、分割してください。たとえば、最初はコード内で createRow と createSelect を分割しました。その中でもcreateSelectは再利用性が高いです
リーリー リーリーまずデータを整理します
DOM 構造はデータに基づいて生成されるため、データは非常に重要です。直感的な方法はデータを同時に検索することですが、この方法ではコードが乱雑に見えます。したがって、一般的には、まず対応するデータを整理して準備し、次に整理されたデータに基づいて DOM を生成することをお勧めします
たとえば、
リーリーtypes,就是从zType_choseが最初に抽出されますリストデータをソートする場合、マップ、フィルター、リデュースは基本的に標準です(より複雑な状況の場合は、RxJを検討できます)
ID を class に変更しました。これは適切であり、後で使用するための道が明確になっています
$.fn.close()。これ以上説明する時間はあまりないので、質問はあなたに任せます。HTML で select を定義し、コードで詳細 (非表示など) を処理することを検討してください。データに基づいて選択を定義する必要がある場合は、最初にすべての最初の選択を入力して、後のクローン作成を容易にすることができます。もちろん、この場合、tr を完成させるプロセスは関数にカプセル化されており、必要はありません。 tr を直接作成することもできます。