document.querySelectorAll('p') が NodeList を取得することは知っていますが、... を使用して分解され、[] に入れられています。取得するのは配列ですよね? //タイトルを更新しました。 。誰も私の言っている意味を理解していないようです。 。
NodeList オブジェクトは、Node.childNodes や document.querySelectorAll() メソッドなどのプロパティによって返されるノードのコレクションです
返されるのは配列ではなく NodeList オブジェクトです。配列が持ついくつかのメソッドとプロパティを持っているだけなので、配列に似ています
更新:
あなたが質問を修正した後、私は実際にあなたの考えが正しいと感じました。おそらくルアン先生のここでの記述は不正確です。コードが次のようなものであれば、問題はありません。 リーリー
...是spread演算子。配列または配列のようなオブジェクトを展開するために使用されます。
...
spread
各項目を新しい配列に展開するため、ここでの戻り値はすべての p の配列オブジェクトになります。
document.querySelectorAll所返回的是一个类数组对象。类数组不是数组类型的实例,所以你不能用对其用数组的方法,比如splice,mapなどこれらのメソッドは、実数配列を変換した後に使用できます。
document.querySelectorAll
splice
map
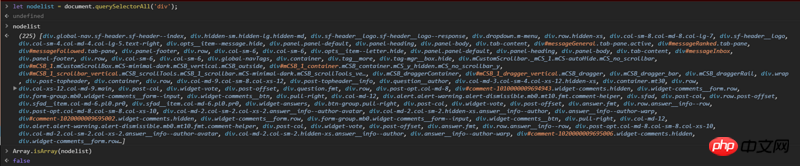
はい、document.querySelectorAll() の結果は配列の形式です。返される ID も配列です。印刷して自分で確認することもできます。
querySelectAll は、配列ではなく、配列のような配列である NodeList を返します。
ノードから新しい配列を生成して返しています。それは配列です。おそらく彼はノードリストのような配列のような構造について話しているのだと思います。
配列ではありません。
これはnodelist
nodelist
NodeList が配列ではないのはなぜですか? NodeList オブジェクトはいくつかの点で配列に非常に似ており、Array.prototype から継承したメソッドを直接使用できるようです。ただし、NodeList にはこれらの配列のようなメソッドはありません。
NodeList が配列ではないのはなぜですか?
NodeList オブジェクトはいくつかの点で配列に非常に似ており、Array.prototype から継承したメソッドを直接使用できるようです。ただし、NodeList にはこれらの配列のようなメソッドはありません。
mdn、ノードリストを見てください
==========そうですね、それは配列です。それで、質問者は何を聞きたいのでしょうか?
返されるのは配列ではなく NodeList オブジェクトです。配列が持ついくつかのメソッドとプロパティを持っているだけなので、配列に似ています
。更新:
あなたが質問を修正した後、私は実際にあなたの考えが正しいと感じました。おそらくルアン先生のここでの記述は不正確です。コードが次のようなものであれば、問題はありません。 リーリー
以下にメッセージを残すことができます。彼はそれを見た後に変更します。...是spread演算子。配列または配列のようなオブジェクトを展開するために使用されます。各項目を新しい配列に展開するため、ここでの戻り値はすべての p の配列オブジェクトになります。
document.querySelectorAll所返回的是一个类数组对象。类数组不是数组类型的实例,所以你不能用对其用数组的方法,比如splice,mapなどこれらのメソッドは、実数配列を変換した後に使用できます。はい、document.querySelectorAll() の結果は配列の形式です。返される ID も配列です。印刷して自分で確認することもできます。
querySelectAll は、配列ではなく、配列のような配列である NodeList を返します。
ノードから新しい配列を生成して返しています。それは配列です。おそらく彼はノードリストのような配列のような構造について話しているのだと思います。
配列ではありません。

これは
と呼ばれるものですnodelistmdn、ノードリストを見てください
==========
そうですね、それは配列です。それで、質問者は何を聞きたいのでしょうか?