次のような要件があります:

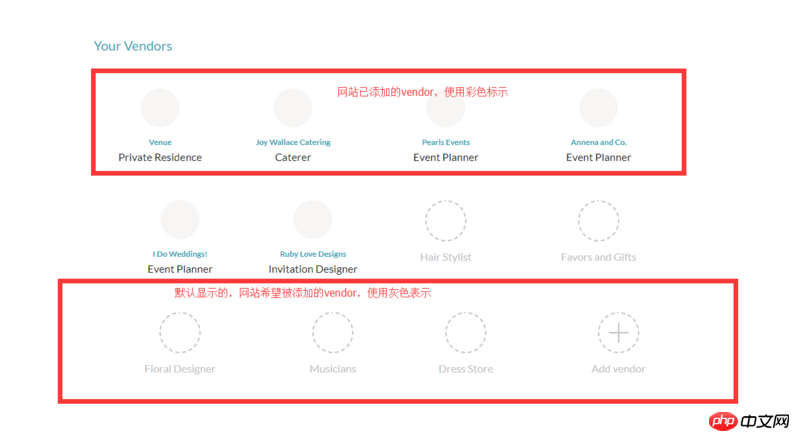
色付きのベンダーはクライアントが追加したベンダー、灰色のベンダーは Web サイトがクライアントに追加を期待しているベンダー (このカテゴリ内)、
現在の要件: クライアントが追加する場合 追加するカテゴリベンダーを選択すると、ベンダーが上に表示され、下に消えます。追加したベンダーに追加予定のカテゴリーベンダーがない場合は、上から消えて下に表示されます(リアルタイムで追加・削除可能)。
注: ベンダーにはカテゴリ フラグ category_id があり、1 つの category_id を複数のベンダーに使用できます。
htmlコード:
リーリーjsコード:
リーリーajax リクエストを送信する ajaxGetData メソッドは上記のロジックを処理しますが、常に問題が発生します。
ページがリロードされるたびに、ページは正常に動作しますが、ベンダーを個別に追加/削除することが正しく機能していないようです。
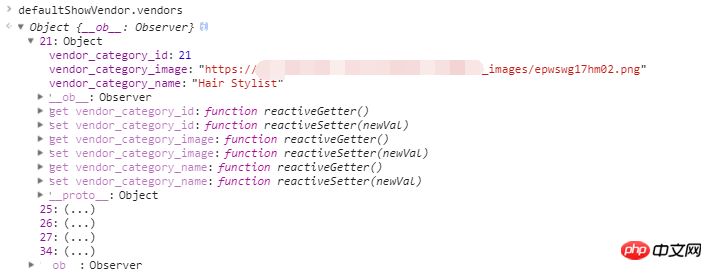
2 つの Vue データを貼り付けます: defaultShowVendor.vendors:

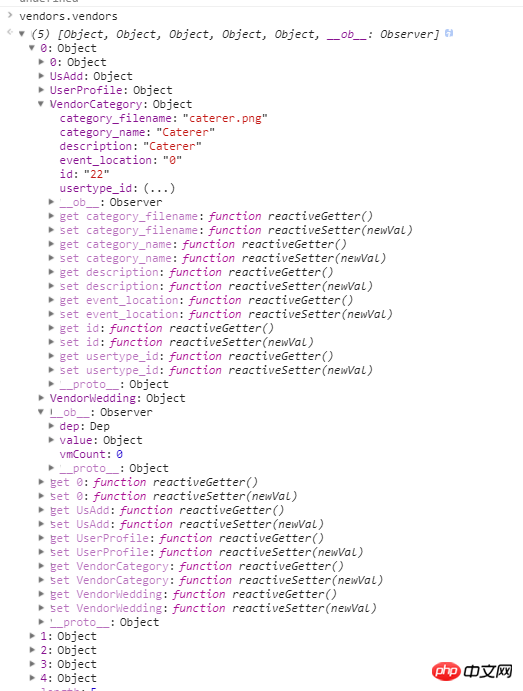
ベンダー.ベンダー

本当にvueで書いていますか?このように書くと、Vue を使用しないほうがよいでしょう。これでは、Vue の価値が完全に反映されません。