vue 2.0 ビデオ タグでは、v-bind:src="" を使用してビデオ URL をリンクします。URL は、ページが読み込まれた後、データベース内の ajax から 取得されます。ページは正常にレンダリングされますが、ビデオを再生できません。

ネットワークはこのビデオをロードするためのリンクをしていません。
ページは正常に表示されました。通常の HTML ファイルに次のコードを直接記述すると、正常に再生できます。リーリー ###ソースコード:### リーリー
このプロジェクトは以前 vue 1.0 で書かれていました。再構築のため、最近 vue 2.0 にアップグレードされました。以前、vue 2.0 はバインドに {{}} を使用していました。Vue 2.0 ではこのバインディング メソッドが削除され、src のみを使用できます。この質問に神に答えてください。
個人的なテストの理由は、URLがajaxから返されるため正常に再生できないため、dataにcommentVideoオブジェクトの属性値が設定されていれば再生できるが、ajaxがデータを取得し、割り当てても再生できません。
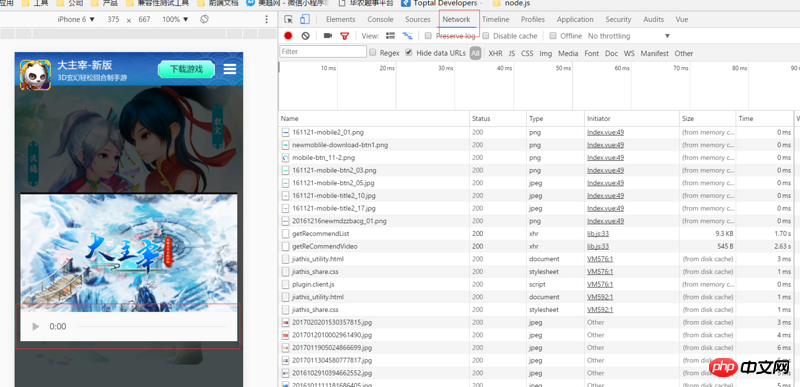
わかりました、友達、見てください、ネットワーク速度が少し遅いので、スクリーンショットをあげたほうがいいです
もちろん、 URL。
これは同じ理由の補足コードです
リーリー初期化コードが準備完了している可能性があります。vue2 の準備完了は、mounted と呼ばれます