まず、この問題に関連するコードを示します。
次のコードは、IE9 との互換性には成功しましたが、IE8 との互換性は失敗しました
私が遭遇した問題は、いわゆる JSON データの戻りではなく、IE ブラウザのダウンロード改善の問題でしたが、この問題は解決しました。
現在の問題は、IE8 ではこのプログラムが Done 関数と Fail 関数をコールバックできないことですが、IE9 ブラウザやその他の主流ブラウザではコールバックが可能です。
上記プログラムの出力結果によれば、add関数が正常に実行されたことがわかります。
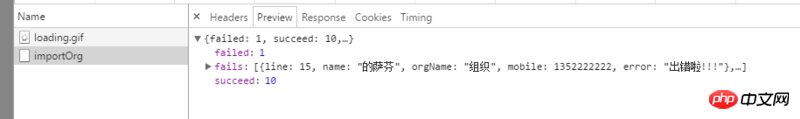
ネットワークの通信も監視しましたが、loading.gif のみが通信がロード中であることを示しており、その他の関連する応答はありません。
IE8 のネットワーク通信は次のようになります: 
これは、done 関数と failed 関数がコールバックされていないことも証明していますが、何が問題なのでしょうか?
互換性のあるブラウザのネットワーク通信は次のとおりです: 
私が試したこと:
昨日、IE9 の互換性問題を解決しようとしましたが、それ以来、IE8 の互換性問題は解決されていません。また、スタック オーバーフローに関する関連問題を 1 日近くかけて探しましたが、何もありませんでした。
私が主体です。私はこの問題に丸2日を費やし、ついに解決しました。
なぜこの問題を解決できたかというと、前の人が書いたコードロジックを見直したからです。この問題は、実際には HTML コードと密接に関係しています。私は以前は JS コードにしか注目していませんでした。
リーリーHTMLコード
これにより、click<button> を通じて click<input type="file"> が実際にトリガーされることがわかります。
リーリーこれは非常に一般的な手法です。<input type="file"> は醜く、カスタマイズが難しいためです (少なくとも私はその CSS をカスタマイズする方法を知りません)。したがって、入力を非表示にし、ボタンを通じて入力を呼び出すことによって、それがほとんどの人の選択になります。
ただし、IE8 ではセキュリティ上の理由からこれが許可されていないため、input は呼び出されるようですが、データは取得されません。
このようにして安全を確保する方法はわかりません。
この制限を回避するために、HTML コードが変更されます。ボタンがクリックされているように見えますが、実際には
をクリックしています。 リーリーinput
サス
リーリーこれは、このブログ http://wenzhixin.net.cn/2014/... を読んだ後に試してみたもので、うまくいきました
私の考え: デバッグを通じて問題の根本原因を特定し、問題に基づいて Google で答えを検索します。