カスタム関数の場合:
function fun(a,b) {
}
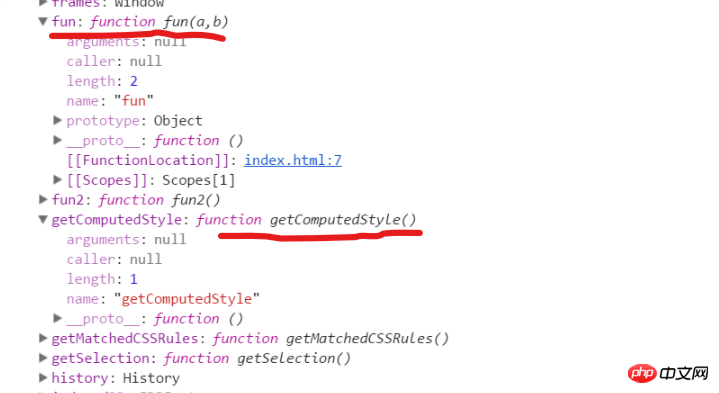
Chrome 開発ツールでウィンドウ オブジェクトを印刷すると、カスタム関数 fun と独自の関数 getComputedStyle があることがわかりました。
fun 関数の仮パラメータは 2 つあるため、長さ属性は 2 で、getComputedStyle の仮パラメータは 1 つあるため、長さは 1 です。
それでは、なぜ fun:function fun(a ,b)
ただし、getComputedStyle は表示されません: function getComputedStyle(仮パラメータ 1, 仮パラメータ 2)?
length は関数オブジェクトの属性値で、関数に渡す必要があるパラメーターの数を指します。デフォルト値が定義されているパラメーターは含まれません たとえば、関数の長さ (xx) = 0) は 0 です。
さらに、関数内: argument.length は、関数が呼び出されたときに実際に渡されるパラメーターの数です。
これは長さとは関係なく、関数自体にパラメータをチェックする機能があるため、仮パラメータの表示ではエラーが報告されません。これは理にかなっていますが、カスタマイズした関数はいいえ、完全なパラメーター タイプが表示されます。