
ネイティブ APP に埋め込まれている H5 ページは、API を通じて取得されたリンクです。
このページは、リッチ テキスト エディターによって編集されたコンテンツであり、完全な Web ページではありません。

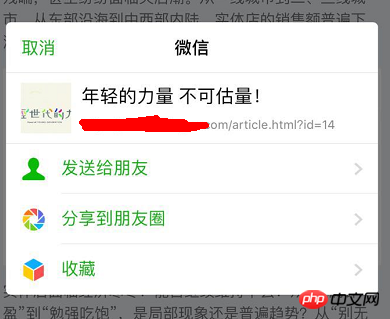
APP システムの共有機能を通じて;

初めてモーメントに共有するときに、タイトルとサムネイルが取得されます;

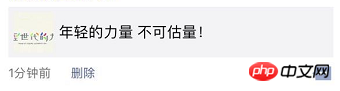
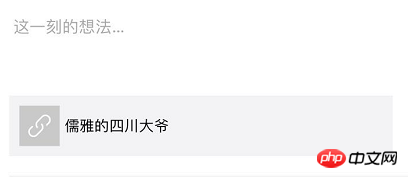
このページをクリックして再度共有すると、サムネイルは表示されず、タイトルは最初に共有した WeChat ユーザーの名前になります。
このページはデータベースから生成されているため、いろいろな情報を確認したのですが、WeChatのJS-SDKを注入する必要があるのですが、やり方がわかりません。
WeChat で Web ページを共有する場合、Web ページのタイトルとサムネイルを通常どおり表示するには、Web ページ自体が JS-SDK の共有インターフェイスを呼び出す必要があります
WeChat開発者公式アカウントは3月に
以下のような調整通知を出しました