vue-router 親ルートのパラメータを子ルートに渡すにはどうすればよいですか?
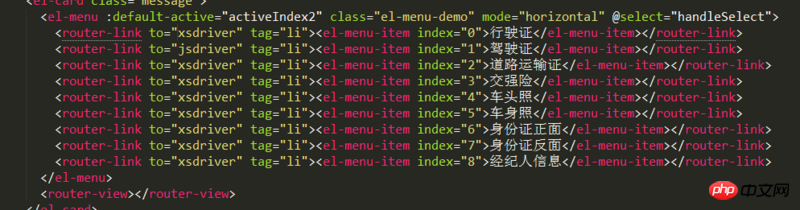
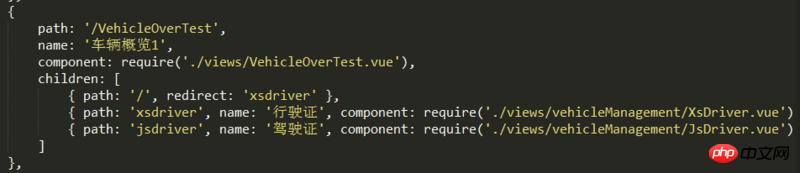
私のページではネストされたルーティングが使用されています。最初にページに入ったとき、リンクには 2 つのパラメータがあります。ページ内に単一ページのアプリケーションを作成しました。別の nav をクリックすると、ページ内の対応するサブページにジャンプします。サブページでは、親ページ リンクのパラメータを使用する必要があります。ルーティングを構成するにはどうすればよいですか? 親ルートのパラメーターを使用して子ルートを実装することはできますか?お答えください###


ルーターリンク
🎜ニーズを満たさない場合は、ドキュメントで探してください