Express のような技術スタックを学んだばかりで、ブログと同様の機能を備えたものを開発したいと考えています。これを行う前は、webpack の開発モードでは、パッケージ化されたリソースはデフォルトで webpack サーバー ポートの下にあり、express に必要なリソースはデフォルトで 3000 ポートの下にあると考えていました。開発モードでパッケージ化する方法がわかりません。リソースは Express サーバーによって使用されます。 。 。以下に示すように:
最初は Webpack 設定部分です:
リーリー 次に、ページ上にボタンをレンダリングし、クリック後に情報をポップアップする小さなテスト関数を作成しました。これは、Webpack サーバーのデフォルトの 8080 ポートでアクセスされます: 
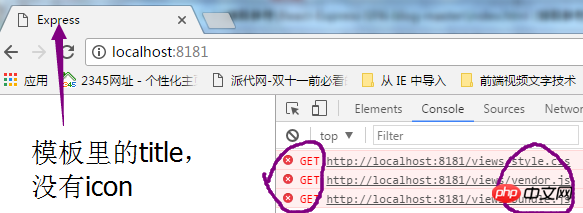
ただし、Express サーバー ポート 8181 の下には何もありません
言い換えれば、style.css、vendor.js、およびbundle.jsはすべて、webpackの8080ポートの下にあります。
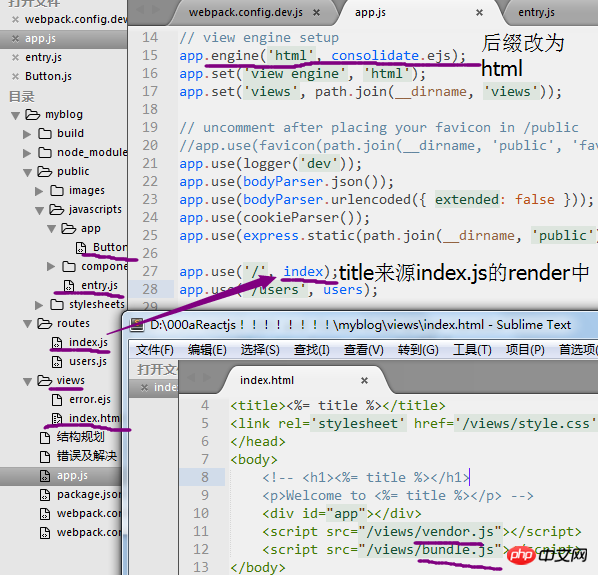
以下はプロジェクト ディレクトリ、サーバー ファイル セクション、インデックスです。html
こんにちは、私の名前は先輩です、私も答えさせてください。誰かが解決策を言ったので、その理由を教えてください。
あなたが説明した開発モデルによると、コンパイルとパッケージ化 (ビルド) ではなく、おそらく npm run dev である必要があります。この時点では、ファイルは実際にはコンパイルされませんが、メモリに保存されます。したがって、views ディレクトリには実際には実際のファイルはありません。
この場合、Express はファイルをまったく見つけることができません。
エクスプレス ミドルウェアが必要です:
webpack-dev-middleware
ホット アップデートが必要な場合は、別のミドルウェアがあります:
webpack-hot-middleware