onclick が返らない場合は、戻り値がないことを意味します。デフォルトのイベントを防ぐにはどうすればよいですか? f1を返すかどうかは関係ありません
表示時にデフォルトの動作で f1 の戻り値 false が返されるのを防ぐことはできますか? onclick函数的返回值,有return
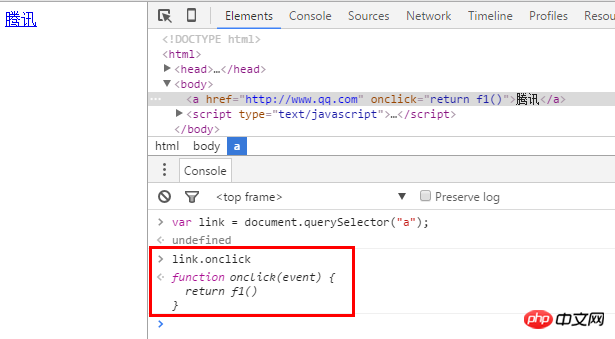
onclick
return
return的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefined
onlick
undefined
リーリー
さらに、検索エンジンを上手に利用して、Baidu で検索してください。アドレスは次のとおりです: https://zhidao.baidu.com/ques... 。 お互い励まし合い、共に進歩していきたいです〜
このほうが簡単ではないでしょうか? 。 。 。
また、ブロックしたい場合、なぜわざわざページにリンクを書く必要がありますか。 。 。
onclick が返らない場合は、戻り値がないことを意味します。デフォルトのイベントを防ぐにはどうすればよいですか? f1を返すかどうかは関係ありません
表示時にデフォルトの動作で f1 の戻り値 false が返されるのを防ぐことはできますか?

書かないでくださいonclick函数的返回值,有returnreturn的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefinedリーリー
さらに、検索エンジンを上手に利用して、Baidu で検索してください。アドレスは次のとおりです:
https://zhidao.baidu.com/ques... 。
お互い励まし合い、共に進歩していきたいです〜
リーリー
このほうが簡単ではないでしょうか? 。 。 。
を防ぐには e.preventDefault() を使用します。また、ブロックしたい場合、なぜわざわざページにリンクを書く必要がありますか。 。 。
リーリー