superSay.call(this)
People.prototype.say
this
これは検証のために Student{}类,这个你可以在superSay.call(this)上面加一行console.log(this) を指します。
Student{}
console.log(this)
それでは、このコードを見てみましょう
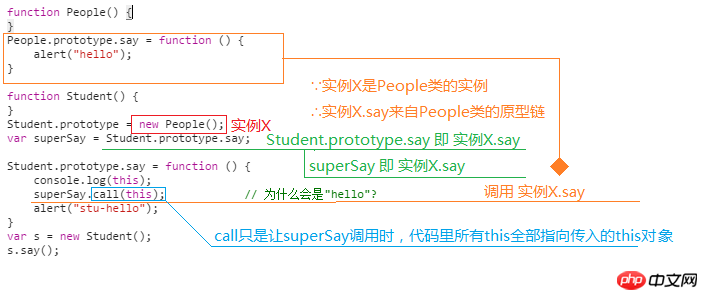
後の説明の便宜上、ここでは new People() で作成したインスタンスを Instance X と呼びます。 new People()创建的实例称为实例X。由于superSay = Student.prototype.say,因为上面的Student.prototype = new People();,所以其中Student.prototype为实例X。所以实际上superSay调用的是实例X的say,而并非People.prototype.say superSay = Student.prototype.say であるため、上記の Student.prototype = new People(); であるため、 Student.prototype はインスタンス X。
new People()
Instance X
实例X
superSay = Student.prototype.say
Student.prototype = new People();
Student.prototype
superSay
say
インスタンス X
People.prototype.say,主要还是原型链的问题。实例X是People类的一个实例,所以实例X的所有方法会从People类的原型链“继承”(用继承这个词,但是实际上JS的原型链和继承还是有些区别的)。所以实例X.say如果没有针对实例X重写say方法,那么实例X的say就和People.prototype.sayなぜ
实例X.say
superSay.call(this)这个里面的call,只是改变了this的上下文而已。但是由于superSay即实例X.say,这个方法里根本没有this,所以thisさらに、
call
この問題はjsでよく発生します
個人的な意見: まず、say メソッドを見つけるための検索シーケンスについて話しましょう: s——student.prototype——people.prototype——Object が見つかると、準備が完了し、検索を停止します。コードと組み合わせると、student.prototype のみが検索されます。ここで、わかりやすくするために、まずコードを次のように変更します:
その他は変更ありません。このとき、s.say() - 321 を出力、s.jiao() - 456 を出力します。次にコードに戻ります。sdudent.prototype.say メソッドをオーバーライドしているため、このコードが実行されます
最初の文 superSay.call(this)、最初の superSay は変数、変数の型は関数です。var superSay = Student.prototype.say の後にコード console.log(typeof supperSay) を追加できます。この関数を呼び出すと、この変数に Student.prototype.say が格納されます。 var superSay = Student.prototype.say を実行します。実際、ここで割り当てられる値は People.prototype.say です。この点は『立面図』166~167ページでも同様です。この点に関しては、コードのこれら 2 つのセクションをこれに変更し、残りは変更しないでください。
var superSay = Student.prototype.say が実行されると、student.prototype にはコンストラクター属性が 1 つしかなく、say メソッドがないため、この時点で superSay を呼び出すとエラーが報告されます。次に、コードに戻ると、People.prototype.say が superSay に割り当てられます
これを superSay コンストラクターで Student.prototype.にバインドします
投稿者が上の階の話に騙されるのが怖くないですか?
これは検証のために

Student{}类,这个你可以在superSay.call(this)上面加一行console.log(this)を指します。それでは、このコードを見てみましょう
リーリー後の説明の便宜上、ここでは
実際には、new People()で作成したインスタンスをInstance Xと呼びます。new People()创建的实例称为实例X。由于
superSay = Student.prototype.say,因为上面的Student.prototype = new People();,所以其中Student.prototype为实例X。所以实际上
superSay调用的是实例X的say,而并非People.prototype.saysuperSay = Student.prototype.sayであるため、上記のStudent.prototype = new People();であるため、Student.prototypeはインスタンス X。superSayはPeople.prototype.sayではなく、Instance Xのsayを呼び出します。
に電話するのと同じだと思うかというと。People.prototype.say,主要还是原型链的问题。实例X是People类的一个实例,所以实例X的所有方法会从People类的原型链“继承”(用继承这个词,但是实际上JS的原型链和继承还是有些区别的)。所以实例X.say如果没有针对实例X重写say方法,那么实例X的say就和People.prototype.sayなぜ
コンテキストを変更しても、実行結果には影響しません。superSay.call(this)这个里面的call,只是改变了this的上下文而已。但是由于superSay即实例X.say,这个方法里根本没有this,所以thisさらに、
🎜この問題はjsでよく発生します
個人的な意見: まず、say メソッドを見つけるための検索シーケンスについて話しましょう: s——student.prototype——people.prototype——Object が見つかると、準備が完了し、検索を停止します。コードと組み合わせると、student.prototype のみが検索されます。ここで、わかりやすくするために、まずコードを次のように変更します:
リーリーその他は変更ありません。このとき、s.say() - 321 を出力、s.jiao() - 456 を出力します。次にコードに戻ります。sdudent.prototype.say メソッドをオーバーライドしているため、このコードが実行されます
リーリー最初の文 superSay.call(this)、最初の superSay は変数、変数の型は関数です。var superSay = Student.prototype.say の後にコード console.log(typeof supperSay) を追加できます。この関数を呼び出すと、この変数に Student.prototype.say が格納されます。 var superSay = Student.prototype.say を実行します。実際、ここで割り当てられる値は People.prototype.say です。この点は『立面図』166~167ページでも同様です。この点に関しては、コードのこれら 2 つのセクションをこれに変更し、残りは変更しないでください。
リーリーvar superSay = Student.prototype.say が実行されると、student.prototype にはコンストラクター属性が 1 つしかなく、say メソッドがないため、この時点で superSay を呼び出すとエラーが報告されます。次に、コードに戻ると、People.prototype.say が superSay に割り当てられます
リーリーこれを superSay コンストラクターで Student.prototype.にバインドします
投稿者が上の階の話に騙されるのが怖くないですか?
彼のプログラムでは、stuSay は匿名関数オブジェクト function () {alert("hello");} を指します。stuSay を再割り当てしない限り、どこで呼び出しても、この関数オブジェクトは常にこの関数オブジェクトを指します。結果として、これが関数本体内で誰を指しているのかについては、Rhinoceros の本を読んでください...
Rhinoceros の本の機能部分を読んだ後、投稿者はこれらの問題を抱えなくなります。2 階の非常にナンセンスな内容に関して、投稿者をめまいさせないでください。