认证高级PHP讲师
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toString得られた結果に対して文字列処理を行い、型名を取得します。
typeof
toString
p の dom タイプ https://developer.mozilla.org... など、mdn で関連コンテンツを確認できます
主な継承関係がわかります。
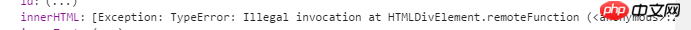
innerHTML の例、実際には https://developer.mozilla.org... Element クラスの属性
上の図からわかるように、HTML 要素には javasript の一部である対応するインターフェイスがあります。MDNhttps://developer.mozilla.org...
プロトタイプ チェーンは HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget ですが、innerHTML を直接使用することはできません。
HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
dom の innerHTML の割り当て/取得は、プロトタイプ チェーン上で直接割り当て/取得されることは間違いなく、おそらくいくつかの内部メソッドによって実装されるため、上記の .hasOwnProperty('innerHTML') の文字列はすべて false になります。
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toString得られた結果に対して文字列処理を行い、型名を取得します。p の dom タイプ https://developer.mozilla.org... など、mdn で関連コンテンツを確認できます
主な継承関係がわかります。
innerHTML の例、実際には https://developer.mozilla.org...
Element クラスの属性

を参照してください。上の図からわかるように、HTML 要素には javasript の一部である対応するインターフェイスがあります。MDN
https://developer.mozilla.org...
プロトタイプ チェーンは

HTMLpElement -> HTMLELement -> Element -> Node -> EventTargetですが、innerHTML を直接使用することはできません。
dom の innerHTML の割り当て/取得は、プロトタイプ チェーン上で直接割り当て/取得されることは間違いなく、おそらくいくつかの内部メソッドによって実装されるため、上記の .hasOwnProperty('innerHTML') の文字列はすべて false になります。