問題を簡単に確認できるように、デモ アドレスに直接移動します。コードもページに書かれています。
デフォルトでは、リクエストは 1 回行われ、その後タイマーがデータのリクエストに使用されます時々チャートを更新していますが、成功後にリクエストしたことがわかりました。
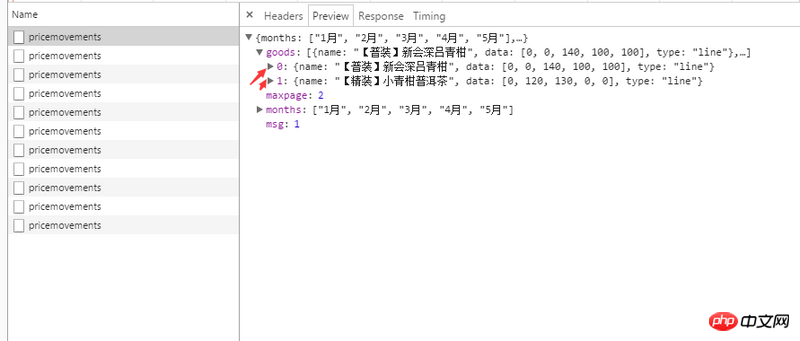
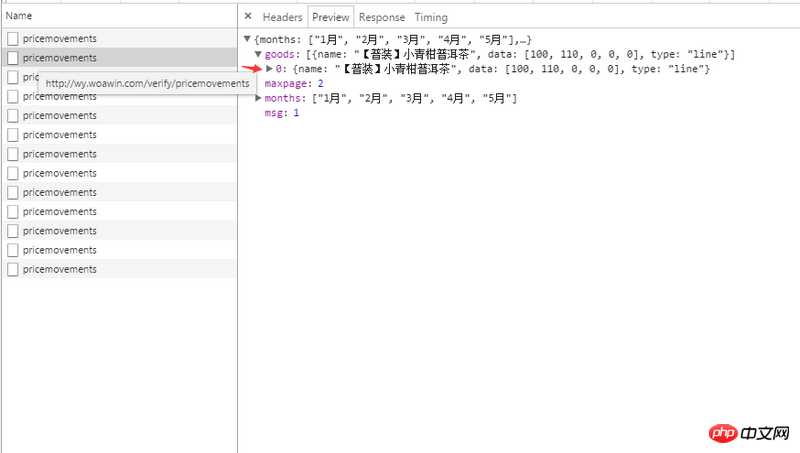
Tcharts.setOption(option) を再試行したい場合、最後のデータがまだ存在します。たとえば、最初のリクエストは 2 個です。のデータが存在する場合、レンダリングに問題はありません。2 番目のリクエストは 1 つのデータを返します。場合によっては、レンダリングの問題が発生し、グラフには最後のデータが含まれていることがあります。
ajax からリクエストされた写真のスクリーンショットを撮りました

オンラインデモ地下デモ効果
echarts
setOptionは、新しいデータが元のデータを上書きしない場合、元のデータは引き続き再利用されると述べました。series.dataは以前は[{},{}]の形式でしたが、その後は[{}]series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}]/code> では、別のオブジェクトが引き続き再利用されます。質問者は毎回 2 つを渡してみることができます。データがない場合は、空のオブジェクトを渡します。
個人的な推測なので間違っていたらご指摘ください
リーリー