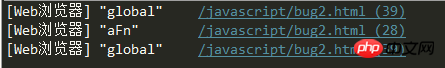
console.log('global') を出力し、次に a をクリックしてポイント要素を描画します (図:  )
)
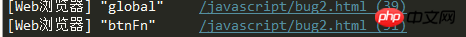
button 要素の場合: 最初にコードを実行し、console.log('global') を出力して、次に示すように btn をクリックします。形: #### #####
###全体:############
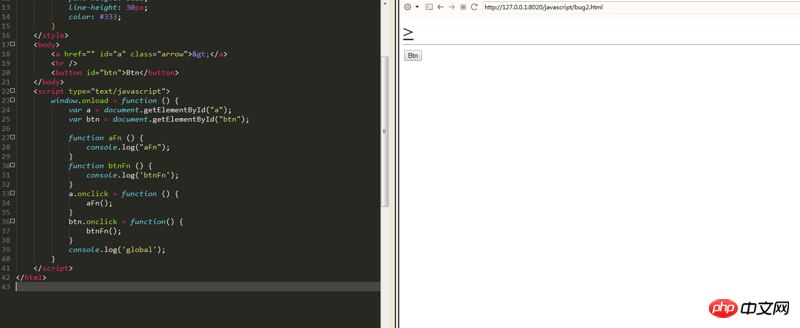
 つまり、
つまり、 イベントは、2 つの要素で異なる方法で実行されます。a 要素の click イベントは、関数の外でコードを 1 回実行します。これはなぜですか? !  誰かが、自分の環境では Chrome を使用するのが普通だと言いましたが、コンソールをアラートに変更しましたが、状況は同じです。私もクロームを使っています。
誰かが、自分の環境では Chrome を使用するのが普通だと言いましたが、コンソールをアラートに変更しましたが、状況は同じです。私もクロームを使っています。
ははは、それは本当に興味深い質問です。しばらく読んでから気付きました。
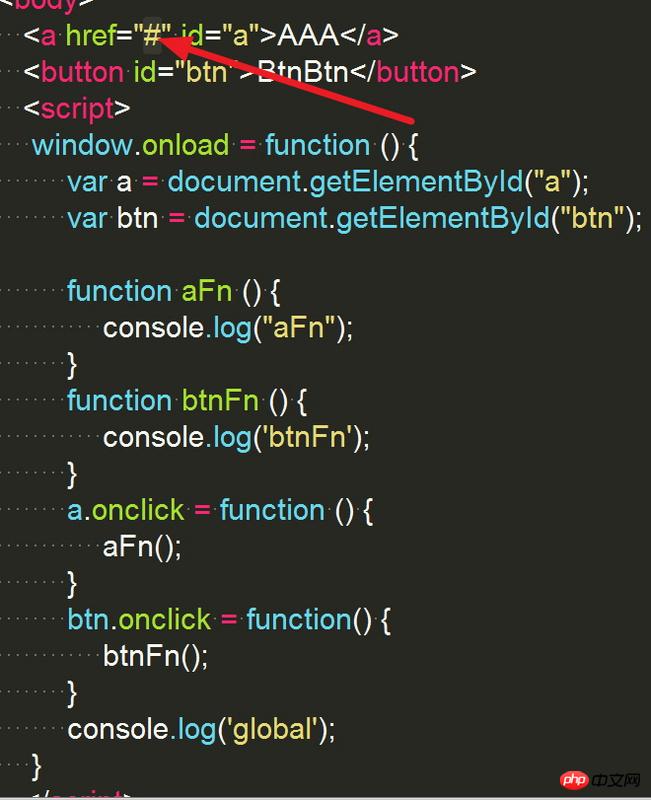
a タグに href 属性が設定されていないためです。
以下と同等です。ログ -> ; ロググローバルを再度更新しました
2番目のグローバルが存在しない場合は、aタグにhref="#"を設定して確認できます。
あと、次回からはスクリーンショットのフォントを大きくしてください...目が悪いのでよく見えません

タグイベントバインディング関数にevent.preventDefault();
を書きます