とマークされたコードの記述をどのように理解しますか?理解できません = =api
ev はイベントのパラメータです。たとえば、click イベントの ev には ev.pageX、ev.pageY が含まれ、keydown イベントには ev.keyCode などが含まれます。 ev はグローバルであり、他のブラウザにパラメータとして渡される window.event を通じて取得できます。
functionのevはevent、つまりeventの略称です。イベントインターフェースはブラウザ側の実装に属します。
簡単に言うと、window/event はグローバル変数であり、ブラウザで実行される限り、この変数はデフォルトで存在します。
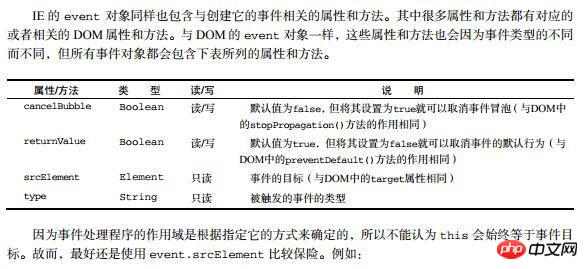
主にブラウザの互換性を扱いますたとえば、2古いIEブラウザ、またはイベントに対応する要素はev.srcElementを使用する必要がありますが、現在ブラウザはev.targetを使用するだけで済みます
1 と 2 は両方とも IE イベント書き込みとの互換性のためです。
ev はイベントのパラメータです。たとえば、click イベントの ev には ev.pageX、ev.pageY が含まれ、keydown イベントには ev.keyCode などが含まれます。 ev はグローバルであり、他のブラウザにパラメータとして渡される window.event を通じて取得できます。
functionのevはevent、つまりeventの略称です。イベントインターフェースはブラウザ側の実装に属します。
簡単に言うと、window/event はグローバル変数であり、ブラウザで実行される限り、この変数はデフォルトで存在します。
主にブラウザの互換性を扱います
たとえば、2
古いIEブラウザ、またはイベントに対応する要素はev.srcElementを使用する必要がありますが、現在ブラウザはev.targetを使用するだけで済みます
1 と 2 は両方とも IE イベント書き込みとの互換性のためです。