は 1 を出力することもできますが、1 はすぐに失われます
欢迎选择我的课程,让我们一起见证您的进步~~
あなたの説明によると、おそらく.navList之后,跳转到其他页面或者刷新了当前页。如果页面被重新加载的话,上一页面通过console.log()をクリックすると印刷されたログが消去されるためだと思われます。前のページのログを保持したい場合は、コンソールで「ログを保存」にチェックを入れてください。
.navList
console.log()
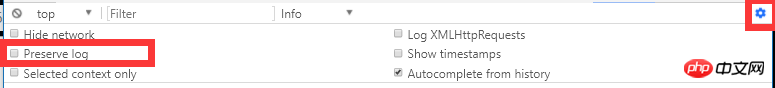
Chrome を例に挙げます。Chrome の新しいバージョンは右側から開いてチェックする必要があります (図に示すように)。古いバージョンはコントロール バーに直接表示されます。
[√] ログを保存します
2階の写真のように「ログを保存する」にチェックを入れてリクエストログを保存します
皆さん、あなたの言うことはすべて正しいです。接続aのジャンプを禁止していなかったので、ページを更新しました
あなたの説明によると、おそらく
.navList之后,跳转到其他页面或者刷新了当前页。如果页面被重新加载的话,上一页面通过console.log()をクリックすると印刷されたログが消去されるためだと思われます。前のページのログを保持したい場合は、コンソールで「ログを保存」にチェックを入れてください。Chrome を例に挙げます。Chrome の新しいバージョンは右側から開いてチェックする必要があります (図に示すように)。古いバージョンはコントロール バーに直接表示されます。

[√] ログを保存します
2階の写真のように「ログを保存する」にチェックを入れてリクエストログを保存します
皆さん、あなたの言うことはすべて正しいです。接続aのジャンプを禁止していなかったので、ページを更新しました