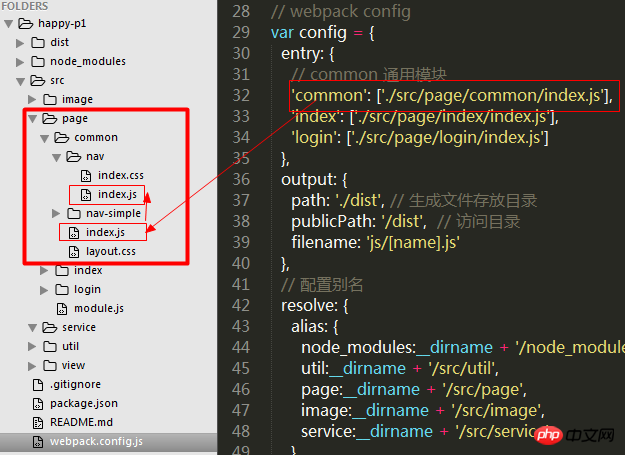
見てください。設定したエントリ ファイルには page/common/index.js.
が含まれています。このindex.jsでは、にのみ以下のlayout.cssが必要であり、同階層のnavディレクトリ以下のファイルは必要ありません。 
私の一般的なアプローチでは、間違いなく、index.js の require で実行します。ここではありません。ただし、後でパッケージ化されて生成されるindex.js内では。コンソールには、正常にパッケージ化されたことが表示されました。非論理的に感じます...

経験豊富なマスターが私にアドバイスをくれることを願っています...
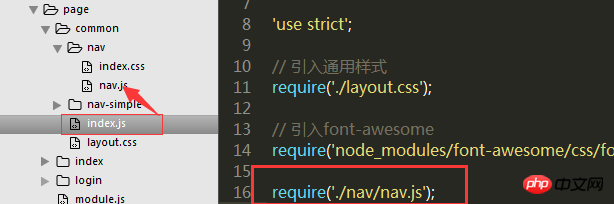
変更を続けます。  nav の下のindex.js を nav.js に名前変更しました
nav の下のindex.js を nav.js に名前変更しました
エントリ ファイル common/index.js / の require('./nav) nav.js') が必要です。 Webpack を再実行すると、エラーが報告されます:
リーリー
神に啓発を求め続けます...
ソースコード http://pan.baidu.com/s/1c27vvR6
同志、あなたはどんないかがわしいことをしたのですか
D:myItemhappy-p1srcpageindex...[ドージ]目視検査は単純な間違いです、もう一度探してください
3 つのエントリ ファイルを確認してください。出力する前にインポートする必要があります