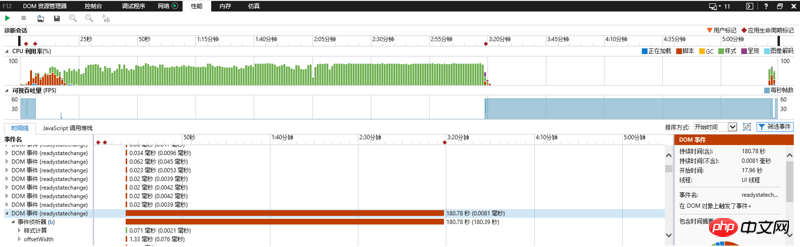
私は少し前に EasyUI jQuery を使用してページを作成しました。最初は読み込みに問題があるとは感じませんでしたが、利用できるデータが増えるにつれて読み込み時間が明らかに遅くなりました。通常、Chrome ではさらに時間がかかります20 秒以上、IE パフォーマンス分析がオンの場合は 3 分以上かかります。 。 。 。図に示すように 

# テスト後、読み込み時間はデータ量に直接関係していますが、これはデータ リソースの取得に時間がかかりすぎるためではなく、データのレンダリングに問題があります。EasyUI は JS を通じて動作します。DOM と変更されたスタイルが多すぎます。これを破る方法を教えていただけますか? よろしくお願いします。 !
どの側面に応じて、一般的には 2 つの側面から始める必要があります:
1. スタイルとスクリプトについては、js の最小バージョンがある場合は、その最小バージョンを参照するか、サードパーティの圧縮プラグインを探します。別の解決策は、依存関係の読み込みを使用することです。
2. データ バインディングが遅い場合は、データの読み込みのどのステップが遅いのかをデバッグできます。クエリ フィールド、条件、テーブル チェーンなどを最適化します。
結局のところ、それはほぼこれら 2 つの側面に関するものです。ご指摘のレンダリングデータの問題ですが、1ページに表示できるデータ量はページングを行っていない可能性はありますか?一目でわかります
いくつかのアイデアを教えてください:
1. CSS/JS をできるだけ基本的に圧縮するようにします
2. JS コードレベルでパフォーマンスを最適化し、DOM 操作を減らします
3. フロントエンドでデータ計算を行わないでください。バックエンドで。
時間を考えると、少し長すぎます。次の 2 つの状況を考えてください。
値を複数回取得するのではなく、一度だけ取得できます1) スタイルの計算に明らかに不合理な点があります。たとえば、スタイルを 1 回ではなく複数回割り当てることができます。
2) 状況1の無理を解消するには、事業設計と構造設計が合理的かどうかを検討する必要があります。時間がかかりすぎるため、Yihaの設計が合理的かどうかを検討することをお勧めします。