対象者は最近 webpack と接触しました。今日は webpack の HMR を設定しようとしました。
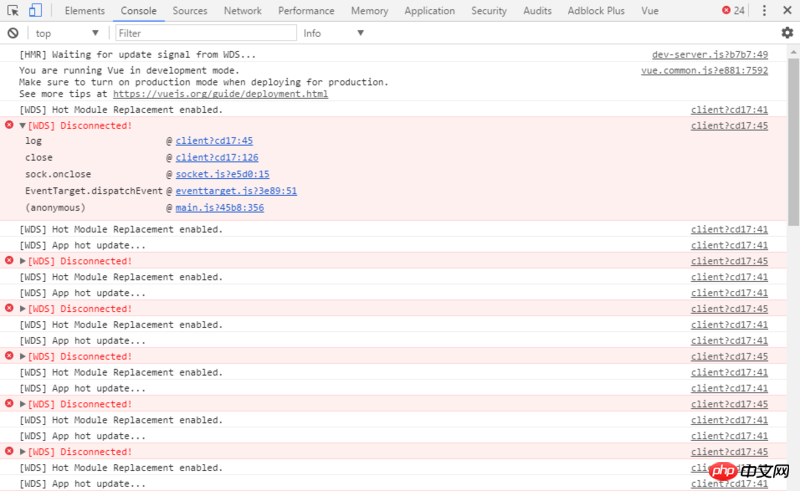
[WDS] 切断されました! という警告が Chrome コンソールに繰り返し表示され続けます。スクリーンショットは次のとおりです:

Googleで色々な方法を試してみましたが原因が見つからなかったので、皆さんに助けを求めに来ました。
コード構造を添付します: 
リーリーpackage.json
リーリーwebpack.config.js
奇妙なことに、IE11 ではこの種の警告が表示されません。Chrome では常に表示され、バージョンは 58.0.3029.110
問題の原因はまだ見つかっていませんが、ホットリロードの問題は自然に解決されました。
リーリー次のコードをエントリ JS に追加するだけです:
Webpack の HMR 機能は、WebSocket を通じて JSON Patch をプッシュすることであり、サードパーティのライブラリのサポートが必要です。
IE11はWebSocketをサポートしていないようなので、そのような警告は出ません。 Chrome で Vue を使用しているときにこの問題が発生する場合は、Vue の HMR プラグインを導入していないことが原因である可能性があります。つまり、別の HMR プラグインをインストールする必要があります
vue-hot-reload-api。具体的な解決策については、私が書いたブログ投稿を参照してください: http://ewind.us/2017/webpack-...