最近、js プロトタイプの問題を調べて、基本的には理解しましたが、コンソールで開いてみると、非常に奇妙な問題が見つかりました。例を示します。
リーリーコントロールにコードを入力してください。当然のことです
リーリーPersion.prototype プロトタイプ オブジェクトのコンストラクターは Persion() を指し、コンストラクター Persion 内のプロトタイプはプロトタイプ オブジェクトを指します。
これは js の無限ループですか?私の理解に何か間違いがありますか?

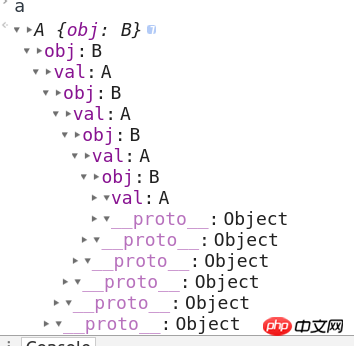
これはオンラインで見つけた写真です。問題は赤い部分です。この部分はループを指しています。

お誘いありがとうございます。この問題に注目していました。 。あなたが私を招待してくれました。 。
ここに実際に循環参照が存在することだけがわかり、これはブラウザ上に表示され続けますが、メモリ内の 1 つのレイヤーにすぎないため、問題はありません。
まず最初に、参照変数とオブジェクトという 2 つの概念を明確にしましょう。参照変数の相互参照の大きなセクションでは、実際に関係するオブジェクトは 2 つだけです
それらをオブジェクト ObjP (プロトタイプ オブジェクト) とオブジェクト Objf (関数オブジェクト) と呼びましょう
オブジェクト objf には objp を指す属性 p があり、q のメモリ構造は 2 つの部分に分かれており、1 つの部分はその属性名「p」を保持し、もう 1 つの部分は objp のアドレスを保持します。
同様に、オブジェクト objp には objf を指す属性 f があります。
たとえば、2 台の携帯電話 A と B は、お互いの携帯電話番号 b と a を保存します。 A は A.b を介して B に電話をかけることができ、B は B.a を介して A に電話をかけることができます。彼らは無数に通話を発信できますが、携帯電話は 2 台しかありません。それらの間には相互接続がありますが、接続自体が占有するリソースはほとんどありません。追加のリソース消費は電話をかける場合にのみ発生します。
私たちが見ている構造はブラウザーにとっては意味がありません。それは私たちが見ることができるように関係を視覚化しているだけです。 A が B の携帯電話番号を持っていることを他の人に証明して、目の前で電話をかけるのと同じです。あなたにとっては、いつも人に何度も殴られ続けたほうが良いのです。実際、クリックし続けなければ、ブラウザはそのような退屈な動作をしません。
「相互引用」はいつ終了しますか? 、いわゆる頭痛のようなものはなく、携帯電話番号を保存するのは時間の問題であり、常に電話をかけたり来たりしなければならないのが最も苦痛です。
言い換えれば、クリックダウンしなくなった場合、ブラウザはそれに対処するために objp と objf が「相互参照」し続ける必要がありません
これは 2 つのオブジェクト間の単なる相互参照です。このような例を構築できます。 リーリー
結果が表示されます:
実際にはオブジェクトは 2 つしかありませんが、その属性を展開するたびに、そのオブジェクトを印刷することと同じになるはずで、オブジェクト a と b を交互に印刷し続けると、結果はそのようになります。Person.prototype.constructor == person //true
Chrome コンソールに出力されるのは、 Person.prototype です
Person.prototype.constructor を開いた --> person
Person.protorype.constructor.prototype を開いた --> Person .prototype
再び Person.prototype.constructor.prototype.constructor を開きました -->person
person.prototype.constructor.prototype.constructor.prototype を開きました -->person.prototype
.. ......