vue を使用して音楽プレーヤーを作成しようとしています。いくつか問題が発生しました。最初にコードを投稿します:
main.js 部分:
リーリーplayer.vue パート
リーリー(上記のコードは有用な部分のみを選択しています)
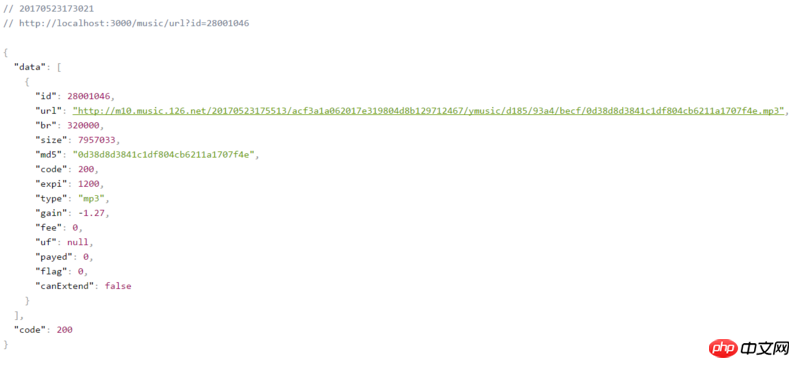
以下は API によって返されるデータです

現在の問題は、mp3 が正しく読み取られていれば、プレーヤーは曲の長さを表示するはずですが、長さが読み取れず、音楽を再生できないことです。

これは、mp3 が正しく読み込まれていないということですか。しかし、コードに問題はなく、コンソールにエラーは報告されないと思います。では、何が問題なのでしょうか? mp3 ファイルを正しくロードするにはどうすればよいでしょうか?
バグに遭遇した際、再現可能なバグに最低限必要な条件を残す無関係要素除去法という分析手法があります。
質問のタイトルを見て文句を言わずにはいられませんでしたが、vuejs はどのようにして mp3 を読み取るのでしょうか? Vue は単なる mvvm フレームワークです。Vue はいつから mp3 ファイルを読み取れるようになりますか?問題が vue に関連しているかどうかさえわかりません。
オーディオ内のソースが src 属性を正しく取得しているかどうかを確認してください。そうである場合は、問題に vuejs を関与させないでください。 vue を使用しなくても、react を使用しても、jQuery を使用しても、この問題は依然として発生するためです。
vue とは関係がないことがわかっているので、デモを作成して、audio タグをそのままにして、この MP3 が正しく再生できるかどうか試してみてはいかがでしょうか?問題に遭遇したときは、活動家にならなければなりません。それは、ただぼんやりと質問するためにセグに行くのではなく、問題を見つけるために一生懸命働くことを意味します。 質問することはできます。少なくとも、答える人に、あなたがこの問題に一生懸命取り組んできたが、あなたの能力には限界があり、それに悩んでいるということを理解してもらいましょう。
NetEase Cloud Music mp3 ファイルを直接盗んだ場合、人々が喜んでそれを使用できるかどうか考えたことがありますか?私の推測が正しければ、これがオーディオが正常に再生できない理由です。
新しい HTML を自分で作成し、音声を手動で記述し、この src をソースとして使用してみてください。オンラインにアクセスして質問し、質問に基づいて誰かが答えてくれるかどうかを確認するために 1 ~ 2 日待つ必要はありません。
==============
segmentfault で質問をする人は、基本的に、問題に遭遇したときに検索することすらせずに質問しに来る人です。ましてや、質問された質問が問題を解決するための考え方や努力を示すものであるとは考えていません。 。 。 。
audioタグを追加する必要があります
autoplay="autoplay"コードを見ただけでは問題はわかりません。ただし、最初に chrome デバッグ ツールで dom 構造をチェックして、vue コンパイル後の dom が正常であるかどうかを確認することをお勧めします。2 番目のステップは、ネットワークにアクセスして mp3 がダウンロードされているかどうかを確認することです。
まずコンソールにエラーがないか確認してください
次に、インターフェイスから返されたデータを確認し、ブラウザを使用して直接アクセスします
シンボルが期待どおりではないかどうかを確認するために、もう一度 dom 構造を見てみましょう
上記のどれも機能しない場合は、コードを中断して、それらの値を console.log に記録します (二分法を使用)
それでも上記のものが見つからない場合は、ライブラリ自体のバグ、ブラウザの問題、デバイス ネットワークの問題などを含む (ただしこれらに限定されない) その他の問題 が原因である可能性があります。現時点では、次のことを試してください。検索エンジンを検索して問題の解決策を見つけてください
アップ
SegmentFault