要件は、マウスがページ上のスクロール バーのある要素内にあるときに、本文のスクロールが同時にトリガーされないように、スクロール イベントをトリガーすることです。
単刀直入に言うと、マウスが p 内でロールすると、p が最後までロールしても本文はスクロールしません。
バブリングを防ぐために、p にスクロール イベントを与えました。このアイデアを使って本体のスクロールを無効にしたいのですが、役に立ちません。
次に問題が生じます:
1. この要件をどのように実現するか?
2. スクロールの泡立ちが止まらないのはなぜですか?
3. body overflow:hidden を与える方法についてはすでに知っています。この方法だと、マウスの位置が p 以内にあるかどうかが問題になります。互換性の問題も多く、位置取得を練習(mousemove など)でトリガーする必要があるようです。この解決策については、私は考えていません。もっと便利な解決策があるかどうかわかりません。書くか、それともいくつかの改善を加えますか?
5月27日
デモを持ってきてくれた皆さん、ありがとう! ! !
私は、scrollTop を使用するオンライン メソッドも見たことがありますが、これより実用的なメソッドを見つけたことはありません。また、それらはすべて非常に複雑に記述されています。
非常に明確で実用的なバージョンを提供してくださった cc_christian に感謝します~
もちろん、バスタオル が提供する jq プラグインはより強力であり、次のように言えます。完璧になってください~
このスクロール問題の互換性は確かにあまり良くないようです。便利な 2 つのメソッドはどちらも jq です。
そして問題が見つかりました。実際、これまでにインターネット上でスクロールトップのアイデアをたくさん見つけましたが、まだ混乱しています。なぜ独自のイベントを停止できないのでしょうか?特にマウスホイール、スクロールはバブリングをキャンセルできないとMDNでは書いてありますが、マウスホイールはキャンセルできると言っていますが、実際の使用ではまだ機能しません。
唯一の方法は、スクロール位置を保存し、ホバーが上にスクロールしたときに、scrollTop に値を割り当てることです。
バスタオルもプラグイン内で同じ原理になっていると推測されます(実際に見ていないので、実際に見ても理解できないと思います)瞬間) しかし、なぜマウスホイールではそれができないのでしょうか?なぜ泡が止まらないのでしょうか?要件が完全に実装されたので、元のイベントの背後にある原則について詳しく知りたいと思います。
jQuery プラグイン: http://mohammadyounes.github....
パフォーマンスの問題
ホイールが 1 フレームスクロールするとき、スクロール イベントは 1 回だけトリガーされます。
スムーズ スクロールが導入されて以来 (実際、IE6 にはすでにスムーズ スクロールが備わっています)、1 ピクセルスクロールするたびに、スクロール イベントが継続的にトリガーされます。スクロールイベントがトリガーされます
再レイアウトやパフォーマンスの問題が発生するため、
overflow:hidden和overflow:hiddenを繰り返し切り替えることはお勧めできません原則:
ScrollイベントはstopPropagationもpreventDefaultもできません
スクロールイベントをブロックしているように見えますが、実際にはpreventDefaultホイール/ページボタンイベントです
さらに、マウスホイールには互換性の問題があるため、誰もが jQuery を使用します
関連記事をどこで読んだか忘れた
デモして持ち帰る
レシピを教えて、変数 isScrolling = false を設定します
マウスがターゲット p に移動した場合、isScrolling = true; 本文の場合、isScrolling = true の場合、スクロールが禁止されます。 リーリー
そしてマウスが p から離れると、isScrolling = false になります。スクロールブロックのデモ
リーリーわかりました、誰も続けません。
現在利用可能なメソッドはまだオーバーフロー非表示です。
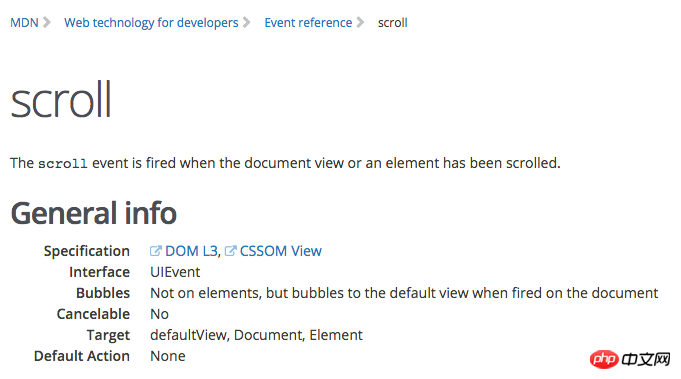
スクロールがバブリングを防止できない理由については、MDN で答えを見つけました。スクロールは document.defaultView にのみバブリングし、キャンセルできないと書かれています。

しかし、mdn はマウスホイールでバブリングを防ぐことができると言いましたが、私はそれを試してみましたが成功しませんでした。使い方を知っている学生がデモを書いて見てもらえると幸いです~
マウスホイールイベントを試してみる