これはuse.phpです
<?phpnamespace appindexcontroller;appindexcontrollerBaseを使用;thinkRequestを使用;appindexmodelUserをUserModelとして使用;class user extends Base{ //ログインインターフェイスパブリック関数login()これ- > view ->fetch(); } //ログインを確認 $this ->validate($data,$rule,$msq) public function checklogin(Request $request) { // シェフ戻り値 $status = 0; $data = $request -> ' => "パスワード" = >「必要」 、// username is requess ($ map);$ status = 1; gt;$result,' data'=>$data]; } //ログアウト public function logout() { }}これはログインの HTML ですpage login.html<title>バックエンド ログイン - H-ui.admin.page v3.0</title><meta name="keywords" content="H-ui.admin v3.0, H- ui ウェブサイトの背景テンプレート、背景テンプレートのダウンロード、背景管理システム テンプレート、HTML バックエンド テンプレートのダウンロード"><meta name="description" content="H-ui.admin v3.0 は、開発された軽量のフラット Web サイト バックエンド テンプレートです中国人による、完全に無料のオープンソース Web サイト バックエンド管理システム テンプレート。中小規模の CMS バックエンド システムに適しています。><div class="header"></div><div クラス。 ="loginWraper">
<form class "form form-horizontal" action="index.html" method="post">
" name="名前" type="text" placeholder="アカウント" class="入力テキスト サイズ-L">; <div class="row cl"> <label class="form-labelcol-xs-3"><i class="Hui-iconfont"></ i></label> <div class="formControlscol-xs-8"> <input id="" name="password" type="password" placeholder="密码" class="input -文字サイズ-L"> </div> </div> <div class="row cl"> <div class=" formControlscol-xs-8col-xs-offset -3"> <input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this .value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;"> <img id="verify_img" src ="{:captcha_src()}"> <a id="kanbuq" onclick="getPic();" >看不清,换一张</a> </div> </div> <div class="row cl"> <div class="formControlscol-xs-8col-xs-offset-3"> <label for="online"> < input type="checkbox" name="online" id="online" value=""> 使用我保持登录状態态</label> </div> </d iv>
1) {
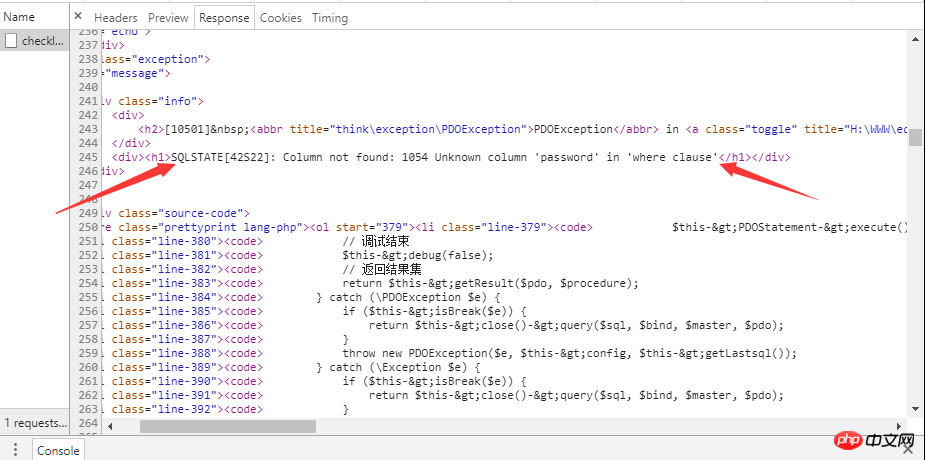
コードに問題があります。エラー メッセージに表示されている行数がすでに表示されています。確認するには、コードのスクリーンショットを送信してください。
これはuse.phpです
<?php
<div id="loginform" class="loginBox">namespace appindexcontroller;
appindexcontrollerBaseを使用;
thinkRequestを使用;
appindexmodelUserをUserModelとして使用;
class user extends Base
{
//ログインインターフェイス
パブリック関数login()
これ- > view ->fetch();
}
//ログインを確認 $this ->validate($data,$rule,$msq)
public function checklogin(Request $request)
{
// シェフ戻り値
$status = 0; $data = $request -> ' => "パスワード" = >「必要」 、// username is requess ($ map);
$ status = 1; gt;$result,' data'=>$data];
}
//ログアウト
public function logout()
{
}
}
これはログインの HTML ですpage login.html
<title>バックエンド ログイン - H-ui.admin.page v3.0</title>
<meta name="keywords" content="H-ui.admin v3.0, H- ui ウェブサイトの背景テンプレート、背景テンプレートのダウンロード、背景管理システム テンプレート、HTML バックエンド テンプレートのダウンロード">
<meta name="description" content="H-ui.admin v3.0 は、開発された軽量のフラット Web サイト バックエンド テンプレートです中国人による、完全に無料のオープンソース Web サイト バックエンド管理システム テンプレート。中小規模の CMS バックエンド システムに適しています。>
<div class="header"></div>
<div クラス。 ="loginWraper">
<form class "form form-horizontal" action="index.html" method="post">
" ; <i class="Hui-iconfont"></i></label>" name="名前" type="text" placeholder="アカウント" class="入力テキスト サイズ-L">
<div class="formControlscol-xs-8col-xs-offset-3">;
<div class="row cl">
<label class="form-labelcol-xs-3"><i class="Hui-iconfont"></ i></label>
<div class="formControlscol-xs-8">
<input id="" name="password" type="password" placeholder="密码" class="input -文字サイズ-L">
</div>
</div>
<div class="row cl">
<div class=" formControlscol-xs-8col-xs-offset -3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this .value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src ="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControlscol-xs-8col-xs-offset-3">
<label for="online">
< input type="checkbox" name="online" id="online" value="">
使用我保持登录状態态</label>
</div>
</d iv>
<input name="" id="login" type="button" class= "btn btn-success radius size-L" value=" 登 录 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">を自分で解決</div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- AJAX 送信スクリプト-->
<script>
$(function() {
//ログイン ボタンにクリック イベントを追加します
$('#login').click(function () {
使用する 使用する スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルー スルーout out off through '‐ ‐‐‐ ‐‐‐‐ , } ', A data: $ (' form '). Serialize (),
datatype:' json ',
success: function (data) {// の場合のみ返される結果は 1 つで、処理できます
 1) {
1) {
アラート (data.message); 🎜 window.load.href = "{: url ('Index/Index')}"; 🎜 🎜 }) 🎜})🎜</script>🎜<!-- 検証コードを更新する関数-- >🎜<script type="text/javascript">🎜function getPic(){🎜 var ts = Date.parse(new Date())/1000;🎜 $("#verify_img").attr("src ","{:captcha_src()}?id="+Math.random()); / /確認コードを更新🎜};🎜</script>🎜</body>🎜</html>🎜🎜その後私が遭遇した問題: 🎜🎜🎜🎜コードに問題があります。エラー メッセージに表示されている行数がすでに表示されています。確認するには、コードのスクリーンショットを送信してください。