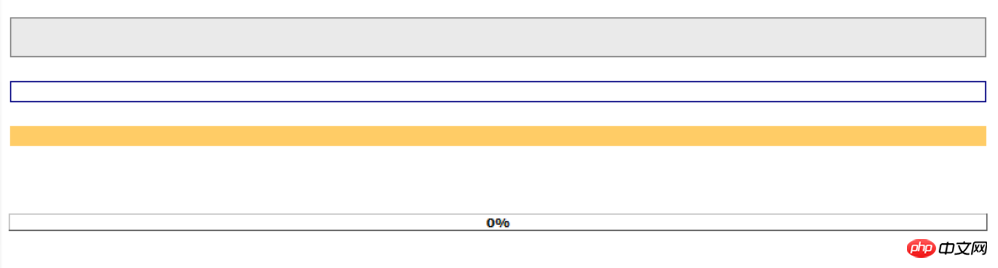
コードをコピーしたのは明らかですが、その結果、スタイルがめちゃくちゃになっています。コードを見て、何かが間違っていると感じました。なぜ <p> タグを <p> タグの中に配置できるのでしょうか?よく理解できません。学べば学ぶほど前に戻るからかもしれません。0_ 0
0
<?php
//実行タイムアウトを防ぐ
set_time_limit(0);
//出力キャッシュをクリアして閉じる
ob_end_clean();
//循環する必要のあるデータ
for($i = 0; $i <188; $i )
{
$users[] = 'Tom_' . $i;
}
//データの長さの計算
$total = count($users);
//表示される進行状況バーの長さ (単位 px)
$width = 500;
/ /各レコードの操作が占めるプログレスバーの単位長さ
$pix = $width / $total;
/ /デフォルトで開始される進行状況バーのパーセンテージ
$progress = 0;
?>
<html>
<head> ;
<title>プログラムを実行しているサーバーの進行状況バーを動的に表示する </title>
<meta http-equiv="Content-Type" content="text/html ; charset=utf-8" />
<style>
body,p input {
font-family: Tahoma;
font -size: 9pt
}
</style> ;
<script language="JavaScript">
<!--
function updateProgress(sMsg, iWidth)
{
document.getElementById("status").innerHTML = sMsg;
document.getElementById("progress) ").style.width = iWidth "px";
document.getElementById ("パーセント").innerHTML = parseInt(iWidth / <?php echo $width; ?> * 100) "%" ;
}
-->
</script>
</head>
<body>
<p style="パディング: 8px; ボーダー: 1px ソリッドグレー ; 背景: #EAEAEA;高さ: 20px; 幅: <?php echo $width 8; ?>px">
<p style="パディング: 0; 背景色: ホワイト; ボーダー: 1px ソリッドネイビー; 高さ: 17px; 幅: <?php echo $width; ?>px">
<p id="progress"
style=" パディング: 0; 背景色: #FFCC66; ボーダー: 0; 幅: 0px; テキスト整列: センター; 高さ: 16px" ></p>
</p>
<p id="ステータス"></p>
<p id= "パーセント"
style="位置: 相対; トップ: -30px; text-align: center; font-weight: 太字; font-size: 8pt">0%</p>
</p>
<?php
flush(); // 出力をクライアント ブラウザに送信します
foreach($users as $user)
{
// ここで使用します 空のループより時間のかかる操作をシミュレートし、実際のアプリケーションで置き換える必要があります;
// 操作に時間がかからない場合は、このスクリプトを使用する必要はないと思います:)
for($i = 0; $i <100000; $i )
{
}
?>
<スクリプトlanguage ="JavaScript">
updateProgress("操作ユーザー<?php echo $user; ?> ....", <?php echo min($width, intval($progress) ) ; ?>);
</script>
<?php
lush(); //出力をクライアント ブラウザに送信して、サーバーが出力したJavaScriptプログラムを即座に実行します。
$progress = $pix;
} //end foreach
?>
<script language="JavaScript">
//最後に、進行状況バーを最大値 $width に設定し、操作が完了したことを表示します
updateProgress("操作が完了しました!", <?php echo $width; ?> );
</script>
<?php
flush();
?>
< /body>
</html>
pタグにpタグを入れられないのはなぜですか?どんなタグでも入れられます
タグは無限にネスト可能